Difference between revisions of "NO.G.A.D.A"
| (19 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#05050f; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#05050f; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[NO.G.A.D.A|<font color="#F5F5F5" size=3 face="Helvetica">Proposal</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[NO.G.A.D.A_Poster|<font color="#F5F5F5" size=3 face="Helvetica">Poster</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[NO.G.A.D.A_Application|<font color="#F5F5F5" size=3 face="Helvetica">Application</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[NO.G.A.D.A_Research Paper|<font color="#F5F5F5" size=3 face="Helvetica">Research Paper</font>]] |
|} | |} | ||
</div> | </div> | ||
<!--/Header--> | <!--/Header--> | ||
| + | <br /> | ||
| + | <big> [[Project Groups|<--- Go Back to Project Groups]] </big> | ||
| + | <br /><br /> | ||
| + | ==<div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>PROBLEM</center></font></div>== | ||
<br/> | <br/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
Over the years, the '''tourism sector''' has been an essential part of South Korea’s growth, with over 17 million of foreign tourists having reached Korea in 2016. Under the Ministry of Culture and Tourism of South Korea, the '''Korea Tourism Organisation''' (KTO) currently oversees and promotes Korea as a vibrant and popular tourism destination through various strategic assignments. By 2022, some of the goals that KTO aims to reach is to receive earnings of USD$ 25 billion to boost its national economy, attract over 350 thousands of tourism industry employees, and become the best public enterprise. | Over the years, the '''tourism sector''' has been an essential part of South Korea’s growth, with over 17 million of foreign tourists having reached Korea in 2016. Under the Ministry of Culture and Tourism of South Korea, the '''Korea Tourism Organisation''' (KTO) currently oversees and promotes Korea as a vibrant and popular tourism destination through various strategic assignments. By 2022, some of the goals that KTO aims to reach is to receive earnings of USD$ 25 billion to boost its national economy, attract over 350 thousands of tourism industry employees, and become the best public enterprise. | ||
<br/> | <br/> | ||
| Line 36: | Line 36: | ||
<br/> | <br/> | ||
| − | <div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>MOTIVATION</center></font></div> | + | ==<div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>MOTIVATION</center></font></div>== |
<br/> | <br/> | ||
Our main motivation in this research is to address the <b>lack of a convenient and comprehensive platform</b> to study the correlations and trends amidst South Korea’s rapidly growing and developing tourism industry. | Our main motivation in this research is to address the <b>lack of a convenient and comprehensive platform</b> to study the correlations and trends amidst South Korea’s rapidly growing and developing tourism industry. | ||
| Line 42: | Line 42: | ||
Currently, Korea Tourism Organization (KTO) provides market reports and basic info-graphics to analyze large amounts of complex data through the website and annual reports. Having mentioned KTO’s goals before, it is essential to further <b>identify areas</b> that need attention and further investment and clarify <b>seasonal patterns</b> of international visitors. | Currently, Korea Tourism Organization (KTO) provides market reports and basic info-graphics to analyze large amounts of complex data through the website and annual reports. Having mentioned KTO’s goals before, it is essential to further <b>identify areas</b> that need attention and further investment and clarify <b>seasonal patterns</b> of international visitors. | ||
<br/> | <br/> | ||
| − | <div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>OBJECTIVES</center></font></div> | + | ==<div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>OBJECTIVES</center></font></div>== |
<br/> | <br/> | ||
Out of the many insights we can drive from the data set, we decided to focus on 3 main objectives. The objectives we hope to address through this project are as follows: | Out of the many insights we can drive from the data set, we decided to focus on 3 main objectives. The objectives we hope to address through this project are as follows: | ||
| Line 52: | Line 52: | ||
By taking a look at these three information about the tourism, we would be able to understand the influx of visitors, why they come along with the places they visit when they come. This would allow us and the users of the application to know what season is the most popular, what tourist attraction is popular in each province etc. | By taking a look at these three information about the tourism, we would be able to understand the influx of visitors, why they come along with the places they visit when they come. This would allow us and the users of the application to know what season is the most popular, what tourist attraction is popular in each province etc. | ||
<br/> | <br/> | ||
| − | <div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>SELECTED DATASET</center></font></div> | + | ==<div style="background:#143c67; padding: 15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>SELECTED DATASET</center></font></div>== |
<br/> | <br/> | ||
The Data Sets we will be using for our analysis and for our application is listed below: | The Data Sets we will be using for our analysis and for our application is listed below: | ||
| Line 147: | Line 147: | ||
</center> | </center> | ||
| − | + | <br/> | |
| + | |||
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>BACKGROUND SURVEY</center></font></div>== | ||
| + | <br/> | ||
Before we embarked on this project, we did some basic background research on this topic to see if there were any visualizations or dashboards we could drive inspirations from or make it better. Below are a few visuals we found: | Before we embarked on this project, we did some basic background research on this topic to see if there were any visualizations or dashboards we could drive inspirations from or make it better. Below are a few visuals we found: | ||
| Line 165: | Line 168: | ||
|| | || | ||
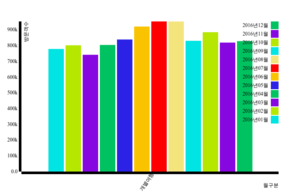
| − | * | + | * We can understand the monthly visitor arrivals' patterns throughout the year. |
| + | * However, we feel that a time series line graph would be more appropriate, and there should be a wider year range to better understand the exact trend in visitor arrivals. | ||
|- | |- | ||
| <center> | | <center> | ||
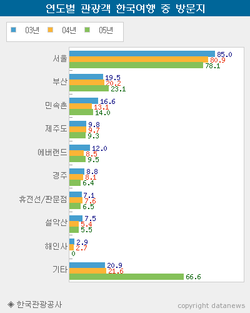
'''Title''': Foreign tourists visiting Korea by 2015 | '''Title''': Foreign tourists visiting Korea by 2015 | ||
| − | [[File:Nogada.png| | + | [[File:Nogada.png|250px|frameless|center]] |
'''Source''':http://m.datanews.co.kr/m/m_article.html?no=2995 | '''Source''':http://m.datanews.co.kr/m/m_article.html?no=2995 | ||
</center> | </center> | ||
|| | || | ||
| − | * | + | * This bar chart displays the visits to various tourist attraction by year. |
| + | * Data labels and legends can help us see the precise figures. | ||
| − | + | |- | |
| − | + | | <center> | |
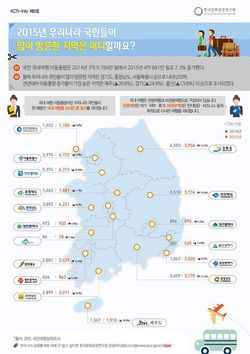
| + | '''Title''': Most visited tourism attractions in South Korea 2015 | ||
| + | [[File:BackgroundSurvey3Nogada.jpg|250px|frameless|center]] | ||
| + | '''Source''':https://know.tour.go.kr/ptourknow/knowplus/kChannel/kChannelPeriod/kChannelPeriodDetail.do?seq=102612 | ||
| + | </center> | ||
| + | || | ||
| − | * | + | * This helps us to learn the most visited attractions by region as well as the increase / decrease as compared to the previous year. |
| + | * We can enhance on this idea to make an interactive map so that the user can analyze with filters. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|} | |} | ||
</center> | </center> | ||
| − | + | <br/> | |
| + | |||
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>CONSIDERATION & VISUAL SELECTION</center></font></div>== | ||
| + | <br/> | ||
Below are a few visualizations and charts we considered making for our projects. | Below are a few visualizations and charts we considered making for our projects. | ||
| Line 228: | Line 237: | ||
*'''Pros''': | *'''Pros''': | ||
** Effective visualisation to organise multivariate data by hierarchy | ** Effective visualisation to organise multivariate data by hierarchy | ||
| − | ** | + | ** We can effectively see the purpose of visit for the top 10 visiting countries to Korea. |
*'''Cons''': | *'''Cons''': | ||
| − | ** | + | ** It would be hard to compare between years and months for different countries. |
| + | ** The hierarchy will only be 2 levels so the interaction would not be as much. | ||
|- | |- | ||
| Line 243: | Line 253: | ||
*'''Pros''': | *'''Pros''': | ||
| − | ** Effective visualisation to | + | ** Effective visualisation to see the influx of Visitors from and to Korea. |
| − | ** | + | ** We will be able to easily spot the country with the most travelers to Korea. |
*'''Cons''': | *'''Cons''': | ||
| − | ** | + | ** This chart will make it harder to spot trends in the visiting pattern. |
| + | ** We will not be able to see every single country as the size of the chord diagram is limited. | ||
|- | |- | ||
| Line 254: | Line 265: | ||
</center> | </center> | ||
| − | <center><br/><div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROPOSED STORYBOARD</font></div><br/ | + | <br/> |
| + | |||
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>BRAINSTORMING SESSIONS</center></font></div>== | ||
| + | <br/> | ||
| + | |||
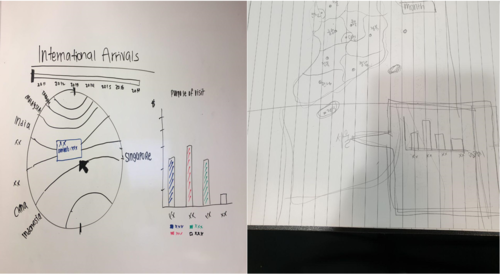
| + | [[File:BrainstormNogada.png|500px|frameless|center]] | ||
| + | |||
| + | <br/> | ||
| + | To come up with the story board, our group met up several times to try and come up with a visual. The two charts above are a few dashboards we considered making for our project. First Chart being a Chord diagram of visitors coming in and out of Korea. With an attractive look and great interaction, at first we felt that it was a good dashboard. But with some discussion and consultations, we realised that it would not help us achieve our goal of seeing the seasonal trend of visitors through the years. The second chart is a map with a hover function to see the popularity. We still stick to a similar design but instead of a tooltip like feel, we decided to give a whole section to the popularity part. | ||
| + | |||
| + | After the sessions, we came up with our final designs which are listed below. | ||
| + | |||
| + | <br/> | ||
| + | |||
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>PROPOSED STORYBOARD</center></font></div>== | ||
| + | <br/> | ||
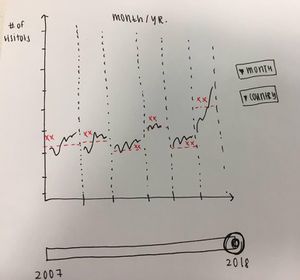
Below is the proposed story board for our project: | Below is the proposed story board for our project: | ||
| Line 290: | Line 316: | ||
| <center> | | <center> | ||
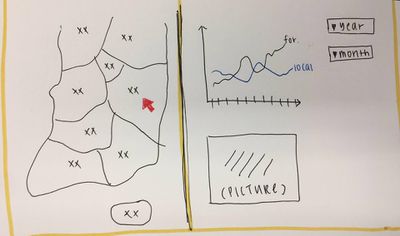
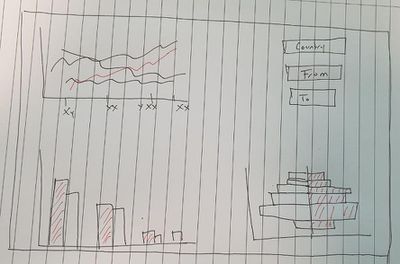
'''Title''': Storyboard 3 - Demographic information | '''Title''': Storyboard 3 - Demographic information | ||
| − | [[File: | + | [[File:Photo 2018-11-25 15-55-54 (2).jpg|400px|frameless|center]] |
</center> | </center> | ||
|| | || | ||
| − | * Aims to provide demographic information and the purpose of arrival through | + | * Aims to provide demographic information and the purpose of arrival through trend line charts and other barcharts. |
* Users can select the year/month and country from the dropdown list. | * Users can select the year/month and country from the dropdown list. | ||
| Line 302: | Line 328: | ||
</center> | </center> | ||
| − | + | <br/> | |
| + | |||
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>TECHNOLOGIES</center></font></div>== | ||
| + | <br/> | ||
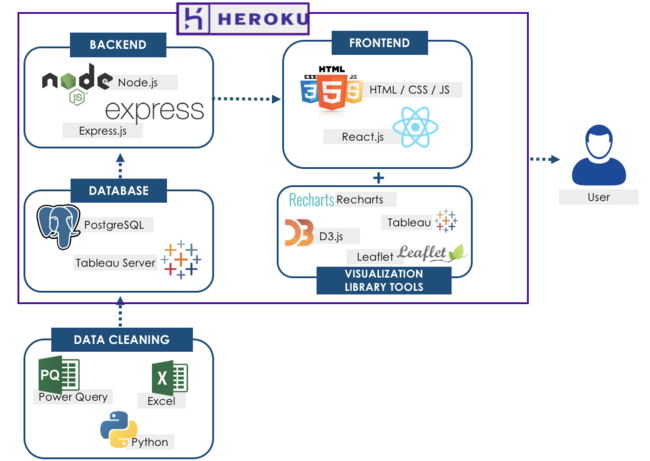
The technologies we will be using for this Project is as below: | The technologies we will be using for this Project is as below: | ||
| − | [[File: | + | [[File:ArchitectureDiagram.png|650px|frameless|center]] |
| − | + | <br/> | |
| − | + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>CHALLENGES</center></font></div>== | |
| + | <br/> | ||
<center> | <center> | ||
| Line 344: | Line 374: | ||
</center> | </center> | ||
| − | + | <br/> | |
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>TIMELINE</center></font></div>== | ||
| + | <br/> | ||
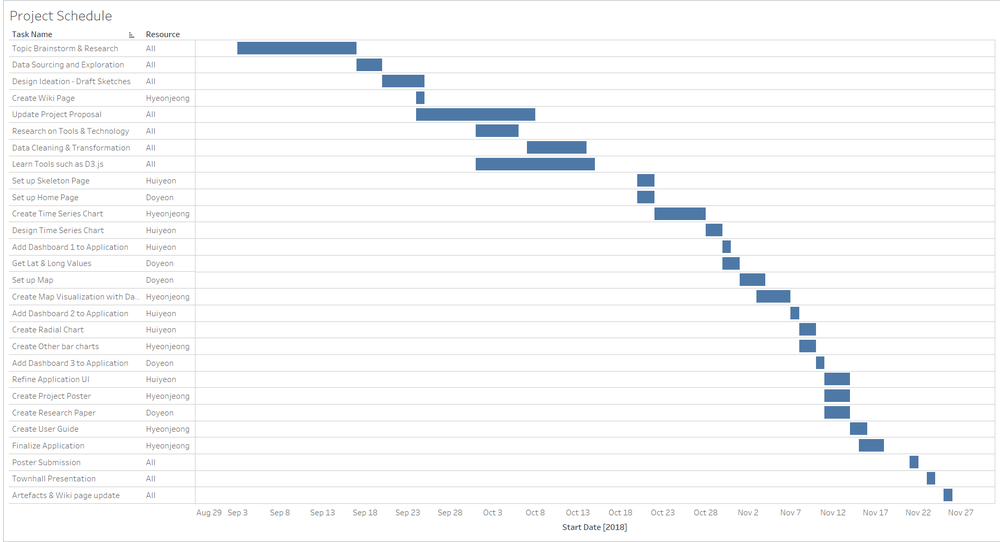
[[File:NogadaGantt.png|1000px|frameless|center]] | [[File:NogadaGantt.png|1000px|frameless|center]] | ||
| − | + | <br/> | |
| + | ==<div style="background:#143c67; padding:15px; font-weight: bold; line-height: 0.3em;letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Century Gothic"><center>COMMENTS</center></font></div>== | ||
| + | <br/> | ||
Feel free to leave us some comments so that we can improve! | Feel free to leave us some comments so that we can improve! | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" width="100%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #141414;color:#fbfcfd;width: 5%;" |No. | ||
| + | ! style="font-weight: bold;background: #141414;color:#fbfcfd;width: 25%;" |Name | ||
| + | ! style="font-weight: bold;background: #141414;color:#fbfcfd;width: 20%;" |Date | ||
| + | ! style="font-weight: bold;background: #141414;color:#fbfcfd;width: 50%;" |Comments | ||
| + | |- | ||
| + | | 1. | ||
| + | | Insert your name here | ||
| + | | Insert date here | ||
| + | | Insert comment here | ||
| + | |- | ||
| + | | 2. | ||
| + | | Insert your name here | ||
| + | | Insert date here | ||
| + | | Insert comment here | ||
| + | |- | ||
| + | | 3. | ||
| + | | Insert your name here | ||
| + | | Insert date here | ||
| + | | Insert comment here | ||
| + | |} | ||
| + | </center> | ||
Latest revision as of 18:51, 21 September 2019
<--- Go Back to Project Groups
Contents
PROBLEM
Over the years, the tourism sector has been an essential part of South Korea’s growth, with over 17 million of foreign tourists having reached Korea in 2016. Under the Ministry of Culture and Tourism of South Korea, the Korea Tourism Organisation (KTO) currently oversees and promotes Korea as a vibrant and popular tourism destination through various strategic assignments. By 2022, some of the goals that KTO aims to reach is to receive earnings of USD$ 25 billion to boost its national economy, attract over 350 thousands of tourism industry employees, and become the best public enterprise.
With in this mind, KTO is currently working to improve the quality of tourism experience of international visitors and maximize the economic contribution in the long term.
MOTIVATION
Our main motivation in this research is to address the lack of a convenient and comprehensive platform to study the correlations and trends amidst South Korea’s rapidly growing and developing tourism industry.
Currently, Korea Tourism Organization (KTO) provides market reports and basic info-graphics to analyze large amounts of complex data through the website and annual reports. Having mentioned KTO’s goals before, it is essential to further identify areas that need attention and further investment and clarify seasonal patterns of international visitors.
OBJECTIVES
Out of the many insights we can drive from the data set, we decided to focus on 3 main objectives. The objectives we hope to address through this project are as follows:
- Gain overall insight on the monthly visitor arrivals and seasonal trend to South Korea over the last 10 years.
- Identify popular tourism destinations in different regions of Korea and the yearly trend of the tourism destinations.
- Gain insights on the purpose of visit and other demographic information of the international visitors.
By taking a look at these three information about the tourism, we would be able to understand the influx of visitors, why they come along with the places they visit when they come. This would allow us and the users of the application to know what season is the most popular, what tourist attraction is popular in each province etc.
SELECTED DATASET
The Data Sets we will be using for our analysis and for our application is listed below:
| Dataset/Source | Data Attributes | Rationale Of Usage |
|---|---|---|
(2007 January - 2018 September) |
|
|
(2007 - 2018 ) |
|
|
(2007 - 2018) |
|
|
(2007 - 2018) |
|
|
(2007 - 2018) |
|
|
BACKGROUND SURVEY
Before we embarked on this project, we did some basic background research on this topic to see if there were any visualizations or dashboards we could drive inspirations from or make it better. Below are a few visuals we found:
| Reference of Other Interactive Visualization | Learning Point |
|---|---|
Title: Monthly Number of Individual Travelling Visitors (2016) |
|
Title: Foreign tourists visiting Korea by 2015 |
|
Title: Most visited tourism attractions in South Korea 2015 |
|
CONSIDERATION & VISUAL SELECTION
Below are a few visualizations and charts we considered making for our projects.
| Visual Considerations | Insights / Comments |
|---|---|
Title: Sunburst Diagram |
|
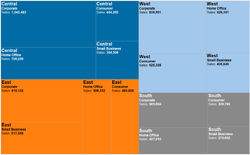
Title: Treemap Source:https://www.theinformationlab.co.uk/2015/02/10/show-treemaps/ |
|
Title: Chord Diagram Source:https://beta.observablehq.com/@mbostock/d3-chord-diagram |
|
BRAINSTORMING SESSIONS
To come up with the story board, our group met up several times to try and come up with a visual. The two charts above are a few dashboards we considered making for our project. First Chart being a Chord diagram of visitors coming in and out of Korea. With an attractive look and great interaction, at first we felt that it was a good dashboard. But with some discussion and consultations, we realised that it would not help us achieve our goal of seeing the seasonal trend of visitors through the years. The second chart is a map with a hover function to see the popularity. We still stick to a similar design but instead of a tooltip like feel, we decided to give a whole section to the popularity part.
After the sessions, we came up with our final designs which are listed below.
PROPOSED STORYBOARD
Below is the proposed story board for our project:
| Storyboard | Insights / Comments |
|---|---|
Title: Storyboard 1 - Seasonal Trend |
|
Title: Storyboard 2 - Tourist Attractions |
|
Title: Storyboard 3 - Demographic information |
|
TECHNOLOGIES
The technologies we will be using for this Project is as below:
CHALLENGES
| Challenges | Mitigation Plan |
|---|---|
|
|
|
|
|
|
TIMELINE
COMMENTS
Feel free to leave us some comments so that we can improve!
| No. | Name | Date | Comments |
|---|---|---|---|
| 1. | Insert your name here | Insert date here | Insert comment here |
| 2. | Insert your name here | Insert date here | Insert comment here |
| 3. | Insert your name here | Insert date here | Insert comment here |