Difference between revisions of "UIUX: Proposal"
Jump to navigation
Jump to search
Feel free to comment on our project! 😁
m |
|||
| Line 32: | Line 32: | ||
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">VISUALISATION PLAN</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">VISUALISATION PLAN</font></div></center> | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! <div align="center">Type of Visualization</div> !! <div align="center">Detailed Description</div> | ||
| + | |- | ||
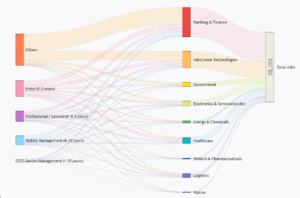
| + | | <center>Sankey</center> | ||
| + | [[File:UIUXsankey.PNG|300px|frameless]] | ||
| + | |||
| + | Sample link: http://bl.ocks.org/d3noob/5028304 | ||
| + | |||
| + | || Sankey Diagrams display flows and their quantities in proportion to one another. The things being connected are called nodes and the connections are called links. It is best used to show a many-to-many mapping between two domains or multiple paths through a set of stages. Sankey is helpful in locating dominant contributions to an overall flow. | ||
| + | |- | ||
| + | |} | ||
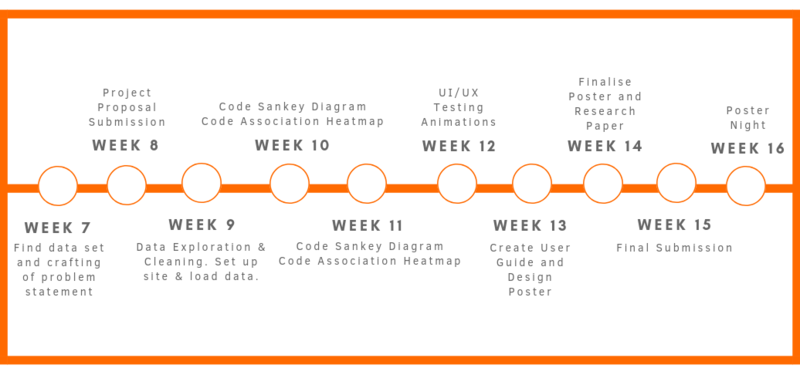
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">PROJECT TIMELINE</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">PROJECT TIMELINE</font></div></center> | ||
Revision as of 01:25, 14 October 2018
PROBLEM & MOTIVATION
DATA SOURCES
VISUALISATION PLAN
Type of Visualization |
Detailed Description
|
|---|---|
Sample link: http://bl.ocks.org/d3noob/5028304 |
Sankey Diagrams display flows and their quantities in proportion to one another. The things being connected are called nodes and the connections are called links. It is best used to show a many-to-many mapping between two domains or multiple paths through a set of stages. Sankey is helpful in locating dominant contributions to an overall flow. |
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges | Mitigation Plan |
|---|---|
|
|
|
|
|
|
COMMENTS
Feel free to comment on our project! 😁