Difference between revisions of "UIUX: Proposal"
Jump to navigation
Jump to search
Feel free to comment on our project! 😁
m |
|||
| Line 35: | Line 35: | ||
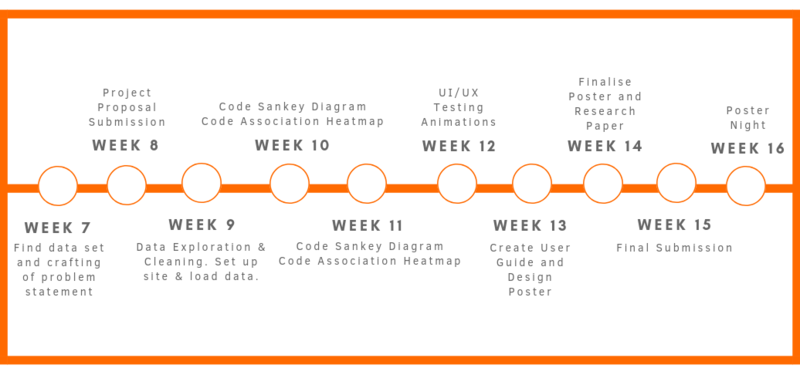
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">PROJECT TIMELINE</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">PROJECT TIMELINE</font></div></center> | ||
| − | [[File:UIUXSchedule.png|center|800px]] | + | <br>[[File:UIUXSchedule.png|center|800px]]<br> |
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">TECHNOLOGIES</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">TECHNOLOGIES</font></div></center> | ||
Revision as of 01:01, 14 October 2018
PROBLEM & MOTIVATION
DATA SOURCES
VISUALISATION PLAN
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges | Mitigation Plan |
|---|---|
|
|
|
|
|
|
COMMENTS
Feel free to comment on our project! 😁