Difference between revisions of "Microheart"
| Line 5: | Line 5: | ||
| style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[Project_Groups | <b>Home</b>]] | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[Project_Groups | <b>Home</b>]] | ||
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[ | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[18191is428g1_MicroHeart | <b>Proposal</b>]] |
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[ | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[18191is428g1_MicroHeart: Poster | <b>Poster</b>]] |
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[ | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[18191is428g1_MicroHeart: Application | <b>Application</b>]] |
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[ | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[18191is428g1_MicroHeart: Research Paper | <b>Research Paper</b>]] |
|} | |} | ||
Revision as of 08:35, 5 October 2018
Problem Description: According to Data.gov.sg, by 2030, the ageing population in Singapore is projected to reach approximately 90,000, which is almost double of the current ageing population. Therefore, a better understanding of the current ageing population situation and other facilities is needed in order to better prepare for the ageing population.
Motivation: Our motivation is to identify the short term gaps in aspects of the ageing population by providing an insightful data visualization based on the data from singstat and data.gov.sg. We will analyze the current ageing population with respect to the current working population, and the availability of medical care for these aged population. The data visualization will show the distribution of ageing population levels across the planning areas of Singapore (based on URA 2014). Additional information will include presence of medical facilities and working population based on planning areas.
In this project, we are interested to create a visualisation that helps users perform the following:
WIP
WIP
| Dataset/Source | Data Attributes | Rationale Of Usage |
|---|---|---|
|
WIP |
WIP |
|
WIP
| Related Works | What We Can Learn |
|---|---|
|
|
WIP |
|
WIP | |
|
WIP |
WIP
| Proposed Layout | How Analyst Can Conduct Analysis |
|---|---|
|
WIP |
WIP |
|
WIP |
WIP |
|
WIP |
WIP |
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | How We Propose To Resolve |
|---|---|
|
Explore more on D3.js and understand how it works through available resources such as GitHub etc | |
|
Research on the data required, understand which data set is most important and clean up the data | |
|
Explore the possible ways of visualizing data by researching on the existing charts, graphs etc |
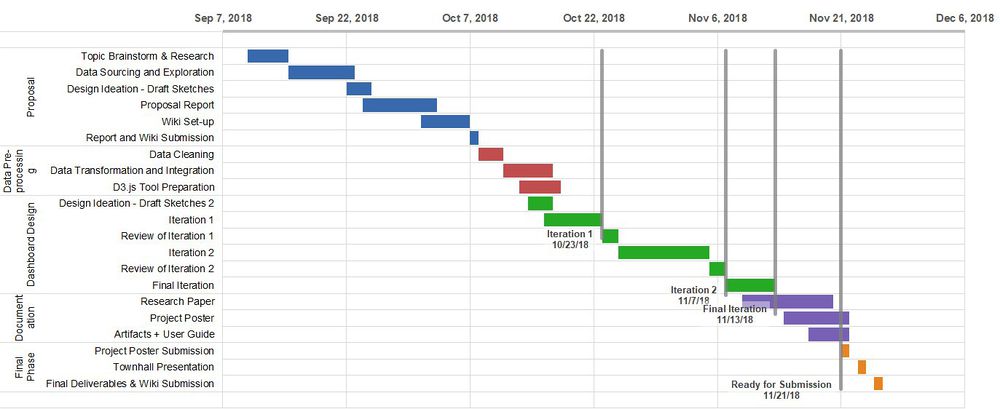
The following shows our project timeline for the completion of this project:
The following are some of the tools/technologies that we will be utilizing during the project:
- Excel
- Tableau
- D3.js
- JMP Pro
WIP
Feel free to provide us with comments, suggestions and feedback to help us improve our project! (: