Difference between revisions of "Charge Metrics Proposal"
Bbzheng.2015 (talk | contribs) |
Srchua.2015 (talk | contribs) |
||
| (111 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<!--Header--> | <!--Header--> | ||
{|style="background-color:#000000; color:#ffcc33; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#000000; color:#ffcc33; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="padding:0em; font-size:100%; background-color:# | + | | style="padding:0em; font-size:100%; background-color:#ffcc33; border-bottom:5px solid #ffcc33; text-align:center; color:#000000" width="10%" | [[Charge_Metrics_Proposal| |
| − | |||
| − | |||
| − | |||
| − | |||
<font color="#000000" size=2><b>PROPOSAL</b></font>]] | <font color="#000000" size=2><b>PROPOSAL</b></font>]] | ||
| Line 21: | Line 17: | ||
| style="padding:0em; font-size:100%; background-color:#000000; border-bottom:5px solid #ffcc33; text-align:center; color:#000000" width="10%" | [[Charge_Metrics_Research_Paper| | | style="padding:0em; font-size:100%; background-color:#000000; border-bottom:5px solid #ffcc33; text-align:center; color:#000000" width="10%" | [[Charge_Metrics_Research_Paper| | ||
<font color="#ffcc33" size=2><b>RESEARCH PAPER</b></font>]] | <font color="#ffcc33" size=2><b>RESEARCH PAPER</b></font>]] | ||
| + | |||
| + | | style="background:none; border-bottom:5px solid #ffcc33;" width="1%" | | ||
| + | | style="padding:0em; font-size:100%; background-color:#000000; border-bottom:5px solid #ffcc33; text-align:center; color:#000000" width="10%" | [[Project_Groups| | ||
| + | <font color="#ffcc33" size=2><b>OTHER GROUPS</b></font>]] | ||
|} | |} | ||
<br> | <br> | ||
| Line 26: | Line 26: | ||
<!-- START MOTIVATION --> | <!-- START MOTIVATION --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px"><span style="font-size:100%; font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px"><span style="font-size:100%; font-family:sans-serif;">Motivation</div>== |
<!-- END MOTIVATION --> | <!-- END MOTIVATION --> | ||
| + | |||
| + | Household electricity consumption in Singapore has increased by about 17% over the past decade, according to a report by the National Environment Agency in May 2018. On aggregate levels, Singapore households consumed 7,295 GWh (gigawatt hours) in 2017, which roughly translates to an average expenditure of $1,000 a year on electricity per household. [1] <br> | ||
| + | |||
| + | Electricity consumption is a national issue, especially given that about 95% of Singapore's electricity supply is imported. [2] It is therefore important to encourage households to consume electricity in more sustainable ways. <br> | ||
| + | |||
| + | Traditionally, the lack of transparency surrounding electricity use has been acknowledged as a possible challenge in raising awareness on electricity consumption. [3] Improving visualisation of household electricity consumption can help people in Singapore gain better clarity of their consumption habits and expenditure, and thus more incentive to reduce electricity usage. [3] <br> | ||
| + | |||
| + | Our project visualises the distribution of household electricity consumption across planning regions in Singapore, accounting for type of residential homes, income and demographic profiles. We aim to better communicate electricity consumption in everyday life to people in Singapore, and ultimately engage them to reduce electricity consumption. | ||
<!-- START OBJECTIVES --> | <!-- START OBJECTIVES --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px"><span style="font-size:100%; font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px"><span style="font-size:100%; font-family:sans-serif;">Objectives </div>== |
| + | This project aims to create an interactive data visualisation tool to achieve the following objectives: <br \> | ||
| + | # Provide a clear geographical visualisation for household electricity consumption across planning areas <br \> | ||
| + | # Provide an overview of the relationship between resident population and electricity consumption for the various housing types across time <br \> | ||
| + | # Allow users to explore household electricity consumption in Singapore by comparing across planning regions <br \> | ||
| + | # Ensure a smooth interactivity for a better user experience <br \> | ||
<!-- END OBJECTIVES --> | <!-- END OBJECTIVES --> | ||
| Line 39: | Line 52: | ||
<!-- START DATA --> | <!-- START DATA --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif">Data</div>== |
{| class="wikitable" style="background-color:#FFFFFF;" width="100%" | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
|- | |- | ||
| − | ! style="font-weight: bold;background: #000000;color:#ffcc33;width: 30%;" | | + | ! style="font-weight: bold;background: #000000;color:#ffcc33;width: 30%;" | Datasets |
| − | ! style="font-weight: bold;background: #000000;color:#ffcc33;width: | + | ! style="font-weight: bold;background: #000000;color:#ffcc33;width: 15%" | Data Attributes |
| − | ! style="font-weight: bold;background: #000000;color:#ffcc33;" | Rationale | + | ! style="font-weight: bold;background: #000000;color:#ffcc33;" | Rationale of Usage |
| + | |- | ||
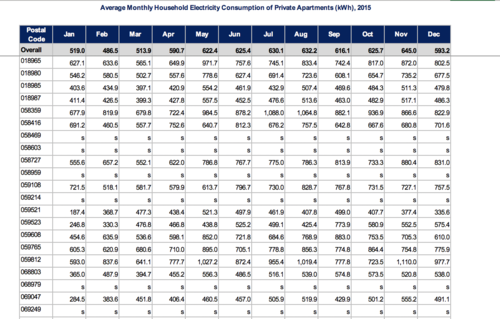
| + | | <center>'''EMA Household Energy Consumption'''<br/></center> | ||
| + | [[File:Datasource1.png|center|500px]] | ||
| + | <center>'''Source''': https://www.ema.gov.sg/statistic.aspx?sta_sid=20140617E32XNb1d0Iqa </center> | ||
| + | || | ||
| + | * Postal Code | ||
| + | * Type of Dwelling | ||
| + | * Month, 2013-2016 | ||
| + | * Electricity Consumption | ||
| + | || | ||
| + | This dataset contains granular data on average household monthly electricity consumption by postal code for each type of housing between 2013 to 2016. | ||
|- | |- | ||
| − | | <center> | + | | <center>'''Average Monthly Household Electricity Consumption by Dwelling Type, 2005-2017'''<br/> |
| − | + | [[File:Avg by dwelling type, 2005 to 2017.png|500px|center]] | |
| − | + | '''Source''': https://www.ema.gov.sg/statistic.aspx?sta_sid=20140617E32XNb1d0Iqa </center> | |
| − | |||
| − | |||
| − | |||
|| | || | ||
| − | * | + | * Type of Dwelling |
| − | * | + | * Average Monthly Electricity Consumption (in kWh) |
| + | * Date (mmm-yyyy) | ||
|| | || | ||
| − | + | This dataset will be used to visualise the overall historical trend of monthly average household electricity consumption in Singapore from 2005 to 2017. | |
|- | |- | ||
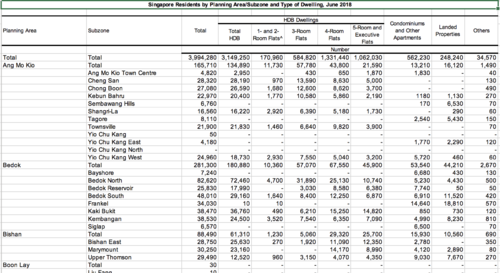
| − | | <center> | + | | <center>'''Singapore Residents by Planning Area and Type of Dwelling, 2000 - 2017'''<br/> |
| − | + | [[File:Datasource2.png|center|500px]] | |
| − | + | '''Source''': https://www.singstat.gov.sg/find-data/search-by-theme/population/geographic-distribution/latest-data</center> | |
|| | || | ||
| − | * | + | * Planning Area |
| − | * | + | * Type of Dwelling |
| − | * | + | * Resident Population |
| − | * | + | * Year |
| − | |||
| − | |||
| − | |||
|| | || | ||
| − | + | This dataset is used to complement the main dataset by providing detailed information about the number of Singapore residents in each planning area, according to dwelling type. | |
| + | |||
| + | |||
|- | |- | ||
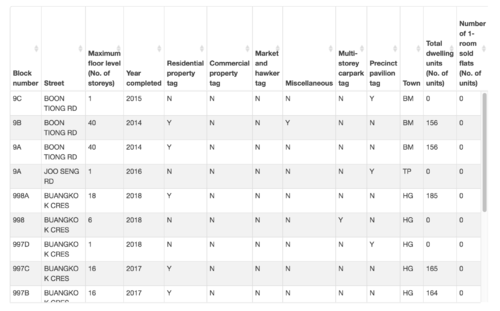
| − | | <center> | + | | <center>'''HDB Property Information'''<br/> |
| − | + | [[File:Datasource3.png|center|500px]] | |
| − | + | '''Source''': https://data.gov.sg/dataset/hdb-property-information</center> | |
|| | || | ||
| − | * | + | * Block Number |
| − | * | + | * Street |
| − | * | + | * Residential |
| − | * | + | * Total Dwelling Units |
| − | * | + | * Number of 1-room Sold |
| − | * | + | * Number of 2-rooms Sold |
| + | * Number of 3-rooms Sold | ||
| + | * Number of 4-rooms Sold | ||
| + | * Number of 5-rooms Sold | ||
| + | * Number of 5-rooms Sold | ||
| + | * Number of Executive Condominiums Sold | ||
|| | || | ||
| − | + | This dataset provides a comprehensive record of Singapore HDB Property Information, and enables us to scale the average electricity consumption by the number of units for the given dwelling type for the block. | |
|- | |- | ||
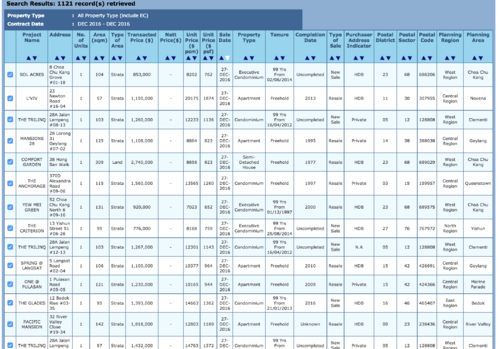
| − | | <center> | + | | <center>'''Private Apartment Information'''<br/> |
| − | + | [[File:Datasource5.png|center|500px]] | |
| − | [[File: | + | '''Source''': Real Estate Information System</center> |
| − | |||
|| | || | ||
| − | * | + | * Block Number |
| − | * | + | * Street |
| − | * | + | * Residential |
| − | * | + | * No of Units |
| − | * Region | + | * Property Type |
| − | * Area | + | * Postal District |
| − | * | + | * Postal Sector |
| + | * Postal Code | ||
| + | * Planning Region | ||
| + | * Planning Area | ||
| + | |||
| + | || | ||
| + | This dataset will be a complementary dataset for private housing types by providing information on the number of units. | ||
| + | |- | ||
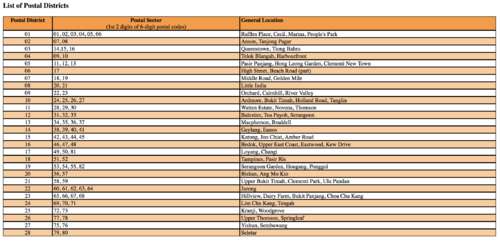
| + | | <center>'''List of Postal Districts'''<br/> | ||
| + | [[File:Datasource4.png|center|500px]] | ||
| + | '''Source''': https://www.ura.gov.sg/realEstateIIWeb/resources/misc/list_of_postal_districts.htm</center> | ||
| + | || | ||
| + | * Postal District | ||
| + | * Postal Sector | ||
| + | * General Location | ||
| + | |||
|| | || | ||
| − | + | This dataset is used to map the postal sector, also the first two digits of the postal code, to the corresponding postal district. | |
|} | |} | ||
| Line 105: | Line 145: | ||
<!-- START Related Works --> | <!-- START Related Works --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;">Related Works</div>== |
<!-- END Related Works --> | <!-- END Related Works --> | ||
| − | <p> | + | <p></p> |
| + | |||
| − | |||
{| class="wikitable" style="background-color:#FFFFFF;" width="100%" | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
|- | |- | ||
| Line 117: | Line 157: | ||
|- | |- | ||
| | | | ||
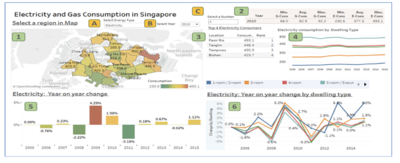
| − | <p><center>''' | + | <p><center>'''Dashboard Visualisation of Average Monthly Household Energy Consumption Per Year in Singapore''' </center></p> |
| − | [[File: | + | [[File:ChargeMetrics Related1.png|400px|center]] |
| − | <p><center>'''Source''': | + | <p><center>'''Source''': https://analyticsandintelligentsystems.wordpress.com/2017/04/28/dashboard-visualisation-of-average-monthly-household-energy-consumption-per-year-in-singapore/</center></p> |
|| | || | ||
| − | * | + | * Interactive dashboard allows the user to view the top ranking planning regions in terms of energy consumption, as well as choose the number of top ranking planning regions they are interested in. |
| − | + | * The use of a filter dashboard action also allows the user to view information only for selected planning regions. | |
| − | * | ||
| − | |||
|- | |- | ||
| − | | <p><center> ''' | + | | <p><center> '''Prediction of Buildings Energy Consumption''' </center></p> |
| − | [[File: | + | [[File:ChargeMetrics Related2.png|400px|center]] |
| − | <p><center> '''Source''': | + | <p><center> '''Source''': http://cs109-energy.github.io/building-energy-consumption-prediction.html </center> </p> |
|| | || | ||
| − | * | + | * Calendar view map allows the user to view the daily pattern of energy consumption, and detect any hourly patterns easily, if present. |
| − | + | * Provide multiple possible machine learning models for the prediction on energy consumption. | |
| − | * | + | * Direct illustration of graphs and models on python Jupyter notebook for effective reproducible communication. |
| − | * | + | |
|- | |- | ||
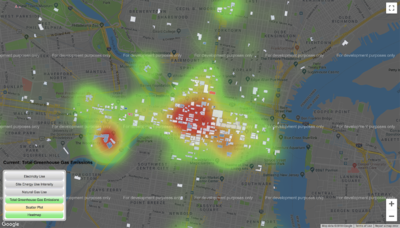
| − | | <p><center> ''' | + | | <p><center> '''Visualising Energy Consumption in Philadelphia''' </center></p> |
| − | [[File: | + | [[File:ChargeMetrics Related3.png|400px|center]] |
| − | <p><center> '''Source''': | + | <p><center> '''Source''': http://www.kennethelder.com/visualizing-energy-consumption-in-philadelphia/ </center></p> |
|| | || | ||
| − | * | + | * Allows the user to hide or view the scatter plot without leaving the landing page or changing the map view. |
| − | * | + | * Measures for heat map and scatter plot can also be customised by the user. |
| − | * | + | * Project incorporated an added dimension to their scatter plot by sizing the points by the energy rating. This is useful for adding another dimension on top of the two variables typically represented on a scatter plot. |
| + | |||
|- | |- | ||
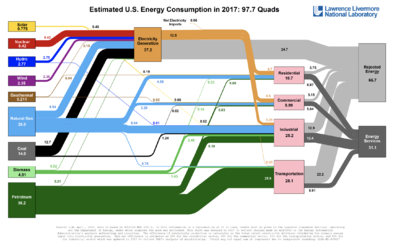
| − | | <p><center> ''' | + | | <p><center> '''Visualising U.S. Energy Consumption in One Chart''' </center></p> |
| − | [[File: | + | [[File:ChargeMetrics Related4.png|400px|center]] |
| − | <p><center> '''Source''': http://www. | + | <p><center> '''Source''': http://www.visualcapitalist.com/visualizing-u-s-energy-consumption-one-chart/ </center></p> |
|| | || | ||
| − | * | + | * Clear overview of how different energy sources are used and classified |
| − | + | * Good usage of colours to clearly illustrate individual flow of the energy source | |
| − | + | ||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| Line 164: | Line 194: | ||
<!-- START PROTOTYPE --> | <!-- START PROTOTYPE --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;">Prototype</div>== |
| + | ===Iteration 1=== | ||
| + | ===Landing Page=== | ||
| + | <center> [[File: Chargemetrics Prototype.jpg|800px|Prototype 1]] </center> <br /> | ||
| + | [1]Logo <br /> | ||
| + | [2]Bivariate Choropleth Map<br /> | ||
| + | [3]Filter <br /> | ||
| + | [4]Button to Historical Trend Page<br /> | ||
| + | [5]Slope Graph<br /> | ||
| + | |||
| + | ===Historical Trend Page=== | ||
| + | <center> [[File: Chargemetrics Prototype2.jpg|800px|Prototype 1]] </center> <br /> | ||
| + | [1]Area Chart for Total Electricity Consumption<br /> | ||
| + | [2]Area Chart for Number of Singapore Resident<br /> | ||
| + | [3]Connected Scatter Plot <br /> | ||
| + | [4]Rate of Change of Number of Singapore Resident and Total Electricity Consumption<br /> | ||
| + | |||
| + | |||
| + | |||
<!-- END PROTOTYPE --> | <!-- END PROTOTYPE --> | ||
| + | |||
| + | <!-- START Application Architecture --> | ||
| + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px;font-family:sans-serif;">Application Architecture</div>== | ||
| + | |||
| + | [[File:aass.jpg|500px|center|ChargeMetrics_Timeline]] | ||
| + | |||
| + | <!-- END Application Architecture --> | ||
<!-- START Project Schedules --> | <!-- START Project Schedules --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px;font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px;font-family:sans-serif;">Project Schedules</div>== |
| + | |||
| + | |||
| + | [[File:ChargeMetrics_Timeline2.jpg|1000px|center|ChargeMetrics_Timeline]] | ||
| + | Project Schedule on Google Sheet:https://docs.google.com/spreadsheets/d/1IlT3Na8Ujlv9izY-0PWvCWEWzfqOmzq3jGHIbWCDiwk/edit?usp=sharing | ||
| + | |||
| + | |||
<!-- END Project Schedules --> | <!-- END Project Schedules --> | ||
| Line 176: | Line 237: | ||
<!-- START CHALLENGES --> | <!-- START CHALLENGES --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px;font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px;font-family:sans-serif;">Challenges</div>== |
<!-- END CHALLENGES --> | <!-- END CHALLENGES --> | ||
| Line 185: | Line 246: | ||
|- | |- | ||
| | | | ||
| − | <p> | + | <p>Unfamiliarity with D3.js </p> |
|| | || | ||
| − | * Independent learning through online learning resources | + | * Independent learning through online learning resources |
| − | * Validating learning outcome through review and coding practices | + | * Validating learning outcome through review and coding practices |
|- | |- | ||
| − | | <p>Data | + | | <p>Data merge, cleaning and transformation</p> |
|| | || | ||
| − | * | + | * Planning area electricity consumption data: Since the data provided by Energy Market Authority is an average of type of dwelling for each block, we will scale the average electricity consumption by the number of units for the given dwelling type for the block, then sum all the blocks in the relevant planning area to get the aggregate monthly consumption per planning area. |
| − | * Missing NA records: | + | * Missing NA records: Due to privacy concerns, Energy Market Authority does not disclose some data points. We will examine the effect of removing the NA records to decide the appropriate action to take. |
|- | |- | ||
| <p>Choice of web hosting provider</p> | | <p>Choice of web hosting provider</p> | ||
|| | || | ||
* A quick production pipeline required due to the time limit | * A quick production pipeline required due to the time limit | ||
| − | * Examine the | + | * Examine the requirements of the data visualisation: dynamic or static |
| − | * Current solution is to use Github Page as a hosting provider there is no dynamic data retrieval required | + | * Current solution is to use Github Page as a hosting provider as there is no dynamic data retrieval required |
|- | |- | ||
| − | | <p> | + | | <p>Unfamiliar with implementation efforts required for customised D3.js interactivity</p> |
|| | || | ||
| − | * | + | * We will be spending 2 weeks to familiarise ourselves with D3.js structure and syntax |
| − | * | + | * The following 2 weeks will involve us trying out the customised D3.js interactivity |
* The project scope and plan will be re-examined based on the project objective, complexity and time available | * The project scope and plan will be re-examined based on the project objective, complexity and time available | ||
| − | |||
|} | |} | ||
<!-- START References --> | <!-- START References --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;"> | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;"> References </div>== |
| − | [1] Energy Market Authority (https://www.ema.gov.sg/singapore_energy_statistics.aspx) <br /> | + | [1] The Straits Times (https://www.straitstimes.com/singapore/singapores-household-electricity-consumption-up-17-per-cent-over-past-decade) <br /> |
| − | [ | + | [2] Energy Market Authority (https://www.ema.gov.sg/electricity_market_overview.aspx) <br /> |
| − | [ | + | [3] National Center for Biotechnology Information (https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4746293/) <br /> |
| − | [ | + | [4] Energy Market Authority (https://www.ema.gov.sg/singapore_energy_statistics.aspx) <br /> |
| − | [ | + | [5] Data.gov Database (https://data.gov.sg) <br /> |
| − | [ | + | [6] D3.js (Documentation https://d3js.org/) <br /> |
| + | [7] Observale (https://beta.observablehq.com/) <br /> | ||
| + | [8] OneMap (https://www.onemap.sg/main/v2/) <br /> | ||
| + | [9] Prediction of Buildings Energy Consumption (http://cs109-energy.github.io/building-energy-consumption-prediction.html) <br /> | ||
<!-- END References --> | <!-- END References --> | ||
| Line 226: | Line 289: | ||
<!-- START Feedback --> | <!-- START Feedback --> | ||
| − | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; | + | ==<div style="margin-top: 6px;font-weight:bold;text-align: left;font-size:20px; border-bottom:5px solid #ffcc33;text-align:center; background-color: #000000; color: #ffcc33; padding: 2px; font-family:sans-serif;">Feedback </div>== |
Please feel free leave your comments, suggestions or anything interesting :) | Please feel free leave your comments, suggestions or anything interesting :) | ||
<!-- END Feedback --> | <!-- END Feedback --> | ||
Latest revision as of 19:29, 25 November 2018
| PROJECT POSTER | RESEARCH PAPER | OTHER GROUPS |
Contents
Motivation
Household electricity consumption in Singapore has increased by about 17% over the past decade, according to a report by the National Environment Agency in May 2018. On aggregate levels, Singapore households consumed 7,295 GWh (gigawatt hours) in 2017, which roughly translates to an average expenditure of $1,000 a year on electricity per household. [1]
Electricity consumption is a national issue, especially given that about 95% of Singapore's electricity supply is imported. [2] It is therefore important to encourage households to consume electricity in more sustainable ways.
Traditionally, the lack of transparency surrounding electricity use has been acknowledged as a possible challenge in raising awareness on electricity consumption. [3] Improving visualisation of household electricity consumption can help people in Singapore gain better clarity of their consumption habits and expenditure, and thus more incentive to reduce electricity usage. [3]
Our project visualises the distribution of household electricity consumption across planning regions in Singapore, accounting for type of residential homes, income and demographic profiles. We aim to better communicate electricity consumption in everyday life to people in Singapore, and ultimately engage them to reduce electricity consumption.
Objectives
This project aims to create an interactive data visualisation tool to achieve the following objectives:
- Provide a clear geographical visualisation for household electricity consumption across planning areas
- Provide an overview of the relationship between resident population and electricity consumption for the various housing types across time
- Allow users to explore household electricity consumption in Singapore by comparing across planning regions
- Ensure a smooth interactivity for a better user experience
Data
| Datasets | Data Attributes | Rationale of Usage |
|---|---|---|
|
This dataset contains granular data on average household monthly electricity consumption by postal code for each type of housing between 2013 to 2016. | |
Source: https://www.ema.gov.sg/statistic.aspx?sta_sid=20140617E32XNb1d0Iqa |
|
This dataset will be used to visualise the overall historical trend of monthly average household electricity consumption in Singapore from 2005 to 2017. |
Source: https://www.singstat.gov.sg/find-data/search-by-theme/population/geographic-distribution/latest-data |
|
This dataset is used to complement the main dataset by providing detailed information about the number of Singapore residents in each planning area, according to dwelling type.
|
Source: https://data.gov.sg/dataset/hdb-property-information |
|
This dataset provides a comprehensive record of Singapore HDB Property Information, and enables us to scale the average electricity consumption by the number of units for the given dwelling type for the block. |
Source: Real Estate Information System |
|
This dataset will be a complementary dataset for private housing types by providing information on the number of units. |
Source: https://www.ura.gov.sg/realEstateIIWeb/resources/misc/list_of_postal_districts.htm |
|
This dataset is used to map the postal sector, also the first two digits of the postal code, to the corresponding postal district. |
Related Works
| Related Works | What We Can Learn |
|---|---|
|
|
|
| |
| |
|
Prototype
Iteration 1
Landing Page

[1]Logo
[2]Bivariate Choropleth Map
[3]Filter
[4]Button to Historical Trend Page
[5]Slope Graph
Historical Trend Page

[1]Area Chart for Total Electricity Consumption
[2]Area Chart for Number of Singapore Resident
[3]Connected Scatter Plot
[4]Rate of Change of Number of Singapore Resident and Total Electricity Consumption
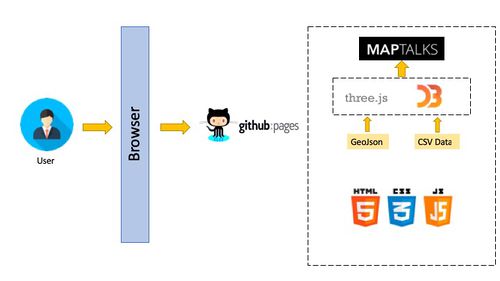
Application Architecture
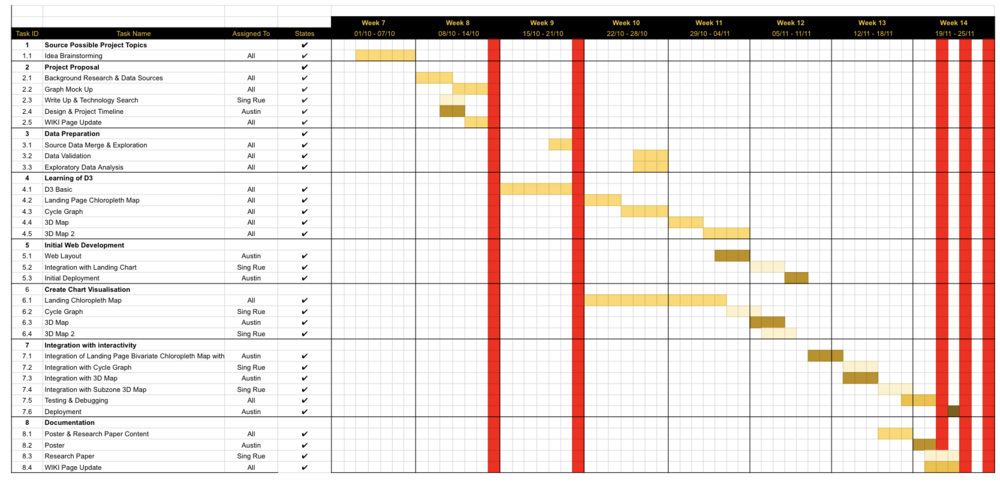
Project Schedules
Project Schedule on Google Sheet:https://docs.google.com/spreadsheets/d/1IlT3Na8Ujlv9izY-0PWvCWEWzfqOmzq3jGHIbWCDiwk/edit?usp=sharing
Challenges
| Challenges | Possible Solutions |
|---|---|
|
Unfamiliarity with D3.js |
|
Data merge, cleaning and transformation |
|
Choice of web hosting provider |
|
Unfamiliar with implementation efforts required for customised D3.js interactivity |
|
References
[1] The Straits Times (https://www.straitstimes.com/singapore/singapores-household-electricity-consumption-up-17-per-cent-over-past-decade)
[2] Energy Market Authority (https://www.ema.gov.sg/electricity_market_overview.aspx)
[3] National Center for Biotechnology Information (https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4746293/)
[4] Energy Market Authority (https://www.ema.gov.sg/singapore_energy_statistics.aspx)
[5] Data.gov Database (https://data.gov.sg)
[6] D3.js (Documentation https://d3js.org/)
[7] Observale (https://beta.observablehq.com/)
[8] OneMap (https://www.onemap.sg/main/v2/)
[9] Prediction of Buildings Energy Consumption (http://cs109-energy.github.io/building-energy-consumption-prediction.html)
Feedback
Please feel free leave your comments, suggestions or anything interesting :)