Difference between revisions of "UIUX: Proposal"
Jump to navigation
Jump to search
Feel free to comment on our project! 😁
m |
|||
| Line 60: | Line 60: | ||
|| | || | ||
| + | *FY2000 - FY2017 | ||
*Total Trade In Services | *Total Trade In Services | ||
*Export of Services / Import of Services | *Export of Services / Import of Services | ||
Revision as of 18:24, 14 October 2018
PROBLEM & MOTIVATION
DATA SOURCES
| Data Set | Data Attributes | Purpose |
|---|---|---|
|
To understand the import figures distributed across all countries as well as grouped by continents. | |
|
To understand the export figures distributed across all countries as well as grouped by continents. | |
|
To identify trends and understand the distribution of services by category for both imports and exports. |
VISUALISATION PLAN
Type of Visualization |
Detailed Description
|
|---|---|
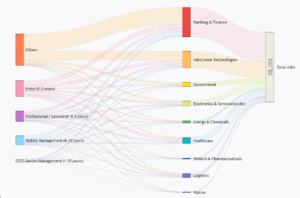
Sample link: http://bl.ocks.org/d3noob/5028304 |
|
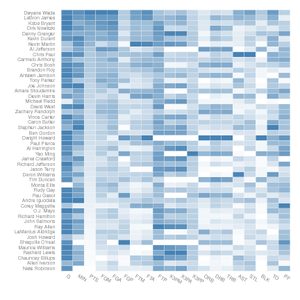
Sample link: http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9 |
|
Sample link: https://beta.observablehq.com/@mbostock/d3-sunburst |
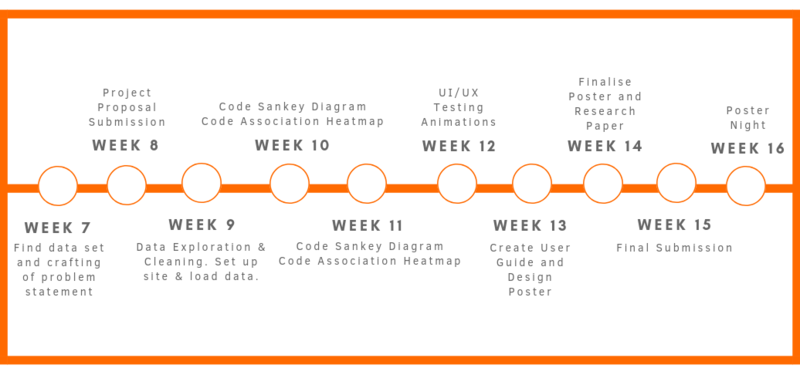
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges | Mitigation Plan |
|---|---|
|
|
|
|
|
|
COMMENTS
Feel free to comment on our project! 😁