Difference between revisions of "Group09 Overview"
Jump to navigation
Jump to search
Ycchen.2017 (talk | contribs) |
Zyyang.2017 (talk | contribs) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | <div style="background:#EDEDED; padding:10px; border-top-left-radius:30px;border-top-right-radius:30px;text-align: center;"> |
| − | + | <gallery mode="packed-hover"> | |
| − | + | File:G9-title-bg.png|''[[commons:Disease Symptom Network|Disease Symptom Network]]'' | |
| − | # | + | </gallery> |
| + | </div> | ||
| + | {| style="font-family: Century Gothic, Arial; width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | | style="font-size:100%; background-color:#D5DBDB; text-align:center" | [[Group09_Overview | <font color="000000"><u>Overview</u></font>]] | ||
| − | < | + | | style="border-bottom:1px solid #bfbeba; background:none;" | |
| − | <big> | + | | style="font-size:100%; background-color:#D5DBDB; text-align:center" | [[Group09_Proposal | <font color="000000"><u>Proposal</u></font>]] |
| − | The Wikipedia consists of 5 sections(excluding this page). The objectives of each of the section are shown beside.< | + | |
| − | '''Introduction''' Home page of project. < | + | | style="border-bottom:1px solid #bfbeba; background:none;" | |
| − | '''Proposal''' A background & motivation of the visual analytics issues, and summary and descriptions for projects.< | + | | style="font-size:100%; background-color:#D5DBDB; text-align:center" | [[Group09_Poster | <font color="000000"><u>Poster</u></font>]] |
| − | '''Poster''' An overview of summarized in a poster.< | + | |
| − | '''Application''' A showcase of the final application.< | + | | style="border-bottom:1px solid #bfbeba; background:none;" | |
| − | '''Report''' A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project.<br /> | + | | style="font-size:100%; background-color:#D5DBDB; text-align:center" | [[Group09_Application | <font color="000000"><u>Application</u></font>]] |
| + | |||
| + | | style="border-bottom:1px solid #bfbeba; background:none;" | | ||
| + | | style="font-size:100%; background-color:#D5DBDB; text-align:center" | [[Group09_Report | <font color="000000"><u>Report</u></font>]] | ||
| + | |} | ||
| + | <br> | ||
| + | __NOTOC__ | ||
| + | |||
| + | <div id = 'main-content' style="max-width:1024px; max-width:1024px; margin:0 auto;"> | ||
| + | <div style="float:left; width: 100px; height:auto; z-index:-1;"> [[File:Icon.png|200px]] | ||
| + | </div> | ||
| + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Welcome</h3> | ||
| + | <br> | ||
| + | <div style="max-width:1024px; max-width:1024px; color:#393939; margin:0 auto;text-align: center;"> | ||
| + | <big>Welcome to the Home Page of Group 9 Heart's Visual Project.</big> | ||
| + | </div> | ||
| + | |||
| + | <h3 style=" font-size: 200%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> | ||
| + | |||
| + | <div style="max-width:1024px; margin:0 auto;text-align: center"> | ||
| + | This Wikipedia documents Group 9's thought process, preparation works, and final results & deliverables. | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <h3 style="font-size: 200%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Overview of Our Wiki Page </h3> | ||
| + | <br> | ||
| + | |||
| + | <div style="max-width: 1024px; margin:0 auto;"> | ||
| + | <div style="width:30%; float:left; font-family: Century Gothic, Arial; color:#393939;"> | ||
| + | <span style="float:left;font-size:1000%;font-weight:600;line-height:150px;padding-top:3px; padding-right:3px;">5</span> | ||
| + | <span style=" font-size: 220%; font-weight:600;">SECTIONS<br></span> | ||
| + | <span style=" font-size: 150%; font-weight:100;">The Wikipedia consists of 5 sections(excluding this page). The objectives of each of the section are shown beside.</span> | ||
| + | </div> | ||
| + | |||
| + | <div style="max-width: 60%; float:left; padding-left:5%;padding-top:3%"> | ||
| + | <div><big>'''Introduction'''</big> Home page of project portfolio. </div> | ||
| + | <div><big>'''Proposal'''</big> A background & motivation of the visual analytics issues, and summary and descriptions for projects.</div> | ||
| + | <div><big>'''Poster'''</big> An overview of summarized in a poster.</div> | ||
| + | <div><big>'''Application'''</big> A showcase of the final application.</div> | ||
| + | <big>'''Report'''</big> A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project. | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | <br><br> | ||
| + | <div style="clear:both"> | ||
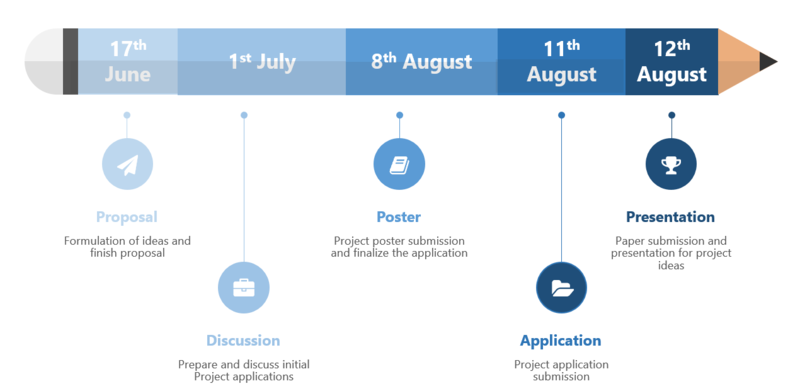
| + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;float:none">The Project Timeline</h3> | ||
| + | </div> | ||
| + | |||
| + | <p> | ||
| + | [[File:G9-timeline.png|800px|center]] | ||
| + | </p> | ||
| + | <br><br> | ||
| + | <div style="clear:both;text-align:center;vertical-align:bottom;padding-top:20px;"> | ||
| + | <font size = 5><span style="font-family:Century Gothic, Arial">We are Group 9</span></font> | ||
| + | </div> | ||
| + | {|width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | [[File:G9-porfolio1.png|link=https://www.linkedin.com/in/runpu-chen-6452ba148/]] | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | [[File:G9-porfolio2.png|link=www.linkedin.com/in/yanchongchen/]] | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | [[File:G9-porfolio3.png|link=http://linkedin.com/in/zhengyan-yang-7364b4119/]] | ||
| + | |} | ||
| + | |||
| + | {|width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | <font size = 3><span style="font-family:Century Gothic, Arial"> | ||
| + | Chen Runpu<br> | ||
| + | </span> </font> | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | <font size = 3><span style="font-family:Century Gothic, Arial"> | ||
| + | Chen Yanchong<br> | ||
| + | </span> </font> | ||
| + | | style="text-align:center;" width="20%" | | ||
| + | <font size = 3><span style="font-family:Century Gothic, Arial"> | ||
| + | Yang Zhengyan<br> | ||
| + | </span> </font> | ||
| + | |} | ||
Latest revision as of 21:39, 17 June 2018
| Overview | Proposal | Poster | Application | Report |
Welcome
Welcome to the Home Page of Group 9 Heart's Visual Project.
About
This Wikipedia documents Group 9's thought process, preparation works, and final results & deliverables.
Overview of Our Wiki Page
5
SECTIONS
The Wikipedia consists of 5 sections(excluding this page). The objectives of each of the section are shown beside.
Introduction Home page of project portfolio.
Proposal A background & motivation of the visual analytics issues, and summary and descriptions for projects.
Poster An overview of summarized in a poster.
Application A showcase of the final application.
Report A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project.
The Project Timeline
We are Group 9
|
Chen Runpu |
Chen Yanchong |
Yang Zhengyan |