Difference between revisions of "ISSS608 2017-18 T3 Assign Jyoti Bukkapatil Methodology & Dashboard Design"
| Line 65: | Line 65: | ||
[[Image:ISSS608_2018_Jyoti_Bukkapatil_Methodology_13.jpg|150px|center|border]]<br/> | [[Image:ISSS608_2018_Jyoti_Bukkapatil_Methodology_13.jpg|150px|center|border]]<br/> | ||
<center style="font-size:13px;"> <u> Figure 12</u> </center> | <center style="font-size:13px;"> <u> Figure 12</u> </center> | ||
| + | </div> | ||
| + | |||
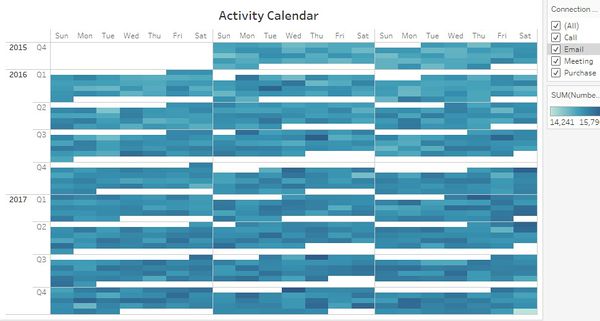
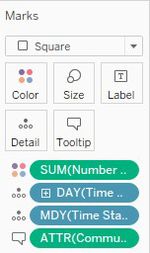
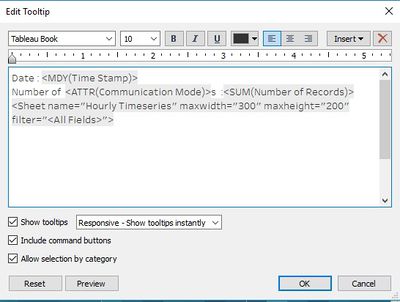
| + | As shown above, the DateTime field was modified to show the month, week and weekdays in the respective columns and rows. The Marks card and Tooltip configuration in Tableau for this chart is shown below: | ||
| + | |||
| + | <div style="float:left;;width:40%;"><br/><br/> | ||
| + | [[Image:ISSS608_2018_Jyoti_Bukkapatil_Methodology_12.jpg|150px|center|border]]<br/> | ||
| + | <center style="font-size:13px;"> <u>Figure 13</u> </center> | ||
| + | </div> | ||
| + | <div style="float:center;;width:60%;> | ||
| + | [[Image:ISSS608_2018_Jyoti_Bukkapatil_Methodology_14.jpg|400px|center|border]]<br/> | ||
| + | <center style="font-size:13px;"> <u> Figure 14</u> </center> | ||
</div> | </div> | ||
Revision as of 11:25, 8 July 2018
Tools Used
I have used below four tools for data analysis and visualization.
- JMP Pro 13 - Used for Data Preparation
- Tableau 2018.1 - Used to create a Calendar View and Timer Series Graph for All transactions in company
- Gephi 0.9.2 - Used to create Network Graph
- Microsoft Excel - Used to map Employee ID with Name
Methodology
- Time Series Graph :
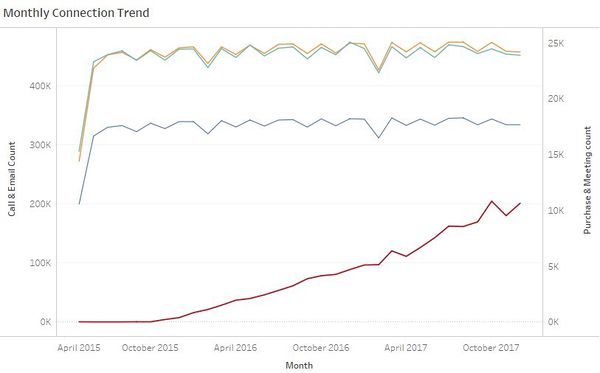
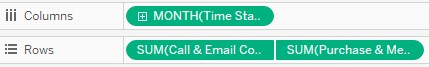
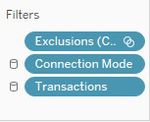
Time series graph was created for four big data files to visualize monthly and hourly pattern of the company's communication and purchase habits. I have used Tableau to create time series patterns. To make the above plot, the fields added to Tableau rows , columns and the filters applied are shown below :
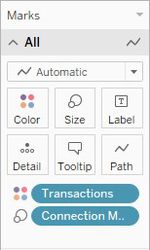
Below are fields used added to tableau Marks and colour legend used for graph . Same color legends are also used for hourly timeseries plot .
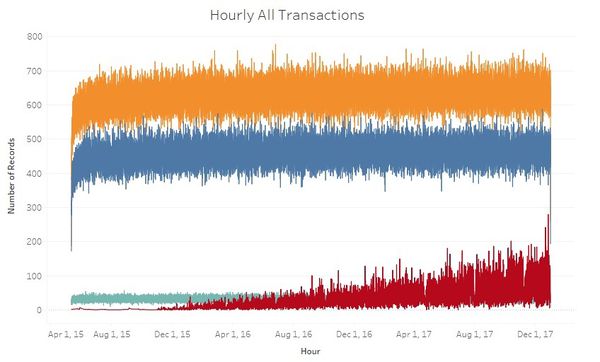
Hourly Time series was created to with single vertical axis. This was later added to the tooltip of the calendar view. Below is the combined hourly graph for all four transactions.
To make the above plot, the fields added to Tableau rows and columns and the filters applied are shown below:
Tooltip filter in Figer 8 is automatically generated tooltip because this graph is used in the tooltip of the calendar plot. Below are color legends used for both monthly and hourly time series graph.
- Calendar Plot:
The Calendar plot is a representation of monthly calendar to show the number of interactions on daily basis. Date from May 2015 till Oct 2015 was excluded for better visualization of the trend for next two year and two months. So calendar view is actually from the Year 2015 Q4 till 2017 Q4.
To make the above plot, the fields added to Tableau rows and columns and the filters applied are shown below:
As shown above, the DateTime field was modified to show the month, week and weekdays in the respective columns and rows. The Marks card and Tooltip configuration in Tableau for this chart is shown below: