Difference between revisions of "Group09 Overview"
Jump to navigation
Jump to search
Ycchen.2017 (talk | contribs) |
Ycchen.2017 (talk | contribs) |
||
| Line 14: | Line 14: | ||
<h3 style=" font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> | <h3 style=" font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> | ||
| − | <div style="max-width:1024px; margin:0 auto;"> | + | <div style="max-width:1024px; margin:0 auto;text-align: center"> |
This Wikipedia documents Group 9's thought process, preparation works, and final results & deliverables. | This Wikipedia documents Group 9's thought process, preparation works, and final results & deliverables. | ||
</div> | </div> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;"> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Overview of Our Wiki Page </h3> |
<br> | <br> | ||
| Line 29: | Line 29: | ||
</div> | </div> | ||
| − | <div style="max-width: 60%; float:left; padding-left:5%;"> | + | <div style="max-width: 60%; float:left; padding-left:5%;padding-top:3%"> |
| − | <div> | + | <div><big>'''Introduction'''</big> Home page of project portfolio. </div> |
| − | + | <div><big>'''Proposal'''</big> A background & motivation of the visual analytics issues, and summary and descriptions for projects.</div> | |
| − | + | <div><big>'''Poster'''</big> An overview of summarized in a poster.</div> | |
| − | <div><big>Proposal </big> A background & motivation of the visual analytics issues, and summary and descriptions for projects. | + | <div><big>'''Application'''</big> A showcase of the final application.</div> |
| − | + | <big>'''Report'''</big> A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project. | |
| − | <div> | ||
| − | |||
| − | |||
| − | <div><big>Application</big> A showcase of the final application. | ||
| − | |||
| − | |||
| − | <big>Report</big> A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project. | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 54: | Line 47: | ||
<p> | <p> | ||
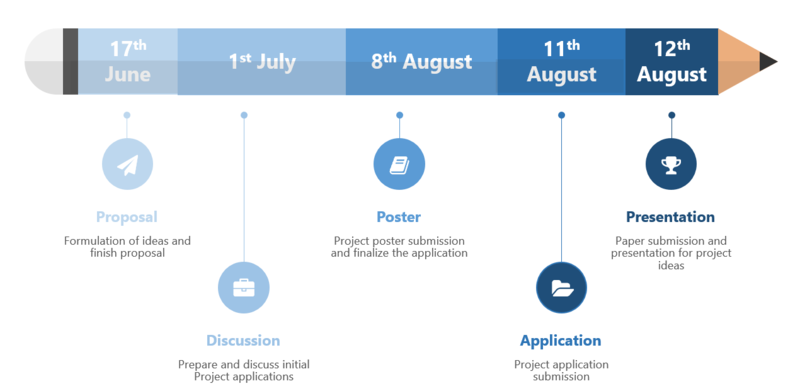
| − | [[File: | + | [[File:G9-timeline.png|800px|center]] |
</p> | </p> | ||
<br><br> | <br><br> | ||
| Line 65: | Line 58: | ||
| style="text-align:center;" width="20%" | [[File:G9-porfolio3.png]] | | style="text-align:center;" width="20%" | [[File:G9-porfolio3.png]] | ||
|} | |} | ||
| − | + | <div style="text-align:center;font-family:Century Gothic; color:#393939;vertical-align:bottom;padding-top:20px;"> | |
| − | < | + | <span> Chen Runpu</span> |
| − | + | <span> Chen Yanchong</span> | |
| − | + | <span> Yang Zhengyan</span> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
{{template:Floating_Feedback_widget}} | {{template:Floating_Feedback_widget}} | ||
Revision as of 17:51, 17 June 2018
Template:VizProject team09 Top Menu
Welcome
Welcome to the Home Page of Group 9's Visual Project.
About
This Wikipedia documents Group 9's thought process, preparation works, and final results & deliverables.
Overview of Our Wiki Page
5
SECTIONS
The Wikipedia consists of 5 sections(excluding this page). The objectives of each of the section are shown beside.
Introduction Home page of project portfolio.
Proposal A background & motivation of the visual analytics issues, and summary and descriptions for projects.
Poster An overview of summarized in a poster.
Application A showcase of the final application.
Report A detailed report of the project to provide an overview of , insights of projects, , and conclusion of the project.
The Project Timeline
We are Group 9

|

|

|
Chen Runpu Chen Yanchong Yang Zhengyan