Difference between revisions of "Group12 Application"
Jump to navigation
Jump to search
Sameerp.2017 (talk | contribs) |
Lokeshv.2017 (talk | contribs) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <div style=background:# | + | <div style=background:#000000 border:#A3BFB1> |
| − | [[Image: | + | [[Image:e.gif|300px]] |
| − | <font size = 5; color="# | + | <font size = 5; color="#FDFEFE"><span style="font-family:Lucida Sans; font-size:150%; solid #000000; background:#000000;"> Have the Nations really progressed ? <br/> </span></font> |
</div> | </div> | ||
| − | <!-- | + | <!--NAV BAR --> |
| − | {|style="background-color:# | + | {|style="background-color:#F44336;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="3" | |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [[Group12_Overview| <font color="# | + | [[Group12_Overview| <font color="#FDFEFE">About Us</font>]] |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [[Group12_Proposal| <font color="# | + | [[Group12_Proposal| <font color="#FDFEFE">Proposal</font>]] |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [[Group12_Poster| <font color="# | + | [[Group12_Poster| <font color="#FDFEFE">Poster</font>]] |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [[Group12_Application| <font color="# | + | [[Group12_Application| <font color="#FDFEFE">Application</font>]] |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [[Group12_Report| <font color="# | + | [[Group12_Report| <font color="#FDFEFE">Report</font>]] |
| − | | style="font-family: | + | | style="font-family:Tahoma; font-size:105%; solid #1B338F; background:#212121; text-align:center;" width="16.66%" | |
; | ; | ||
| − | [https://wiki.smu.edu.sg/1718t3isss608/Project_Groups <font color="# | + | [https://wiki.smu.edu.sg/1718t3isss608/Project_Groups <font color="#FDFEFE">Project Groups</font>] |
| − | | | + | | |
|} | |} | ||
| − | <br/> | + | ==Application links to explore== |
| + | <span style="font-size:14px;">There are three different visualizations for this project each given below in the table.</span> | ||
| + | <br/><br/> | ||
| − | + | <span style="font-size:10px;"><i>Click the images to open the link of RShiny dashboard</i></span> | |
| + | <div style="margin:0px; padding: 2px; background: #E6E6FA; font-family: Arial; border-radius: 1px; text-align:center"> | ||
| + | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
| + | |- | ||
| + | | | ||
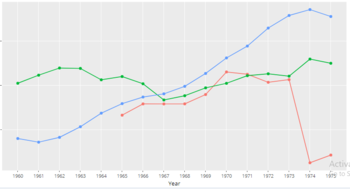
| + | <b><span style="font-size:14px;">Time Series Visualization</span></b> | ||
| + | || | ||
| + | <b><span style="font-size:14px;">TreeMap Visualization</span></b> | ||
| + | || | ||
| + | <b><span style="font-size:14px;">Geomap Visualization</span></b> | ||
| + | |||
| + | |- | ||
| + | | | ||
| + | <b>[[File:1111.png|350px|centre|link=https://progressednations.shinyapps.io/Line_chart/]]</b> | ||
| + | || | ||
| + | <b>[[File:191.png|350px|centre|link=https://progressednations.shinyapps.io/Treemap/]]</b> | ||
| + | || | ||
| + | <b>[[File:142.png|350px|centre|link=https://progressednations.shinyapps.io/GeoMap/]]</b> | ||
| + | |} | ||
| + | </div> | ||
Latest revision as of 03:56, 15 August 2018
|
|
|
|
|
|
|
Application links to explore
There are three different visualizations for this project each given below in the table.
Click the images to open the link of RShiny dashboard