Difference between revisions of "Group12 Application"
Ziwenhe.2016 (talk | contribs) |
Ziwenhe.2016 (talk | contribs) |
||
| Line 29: | Line 29: | ||
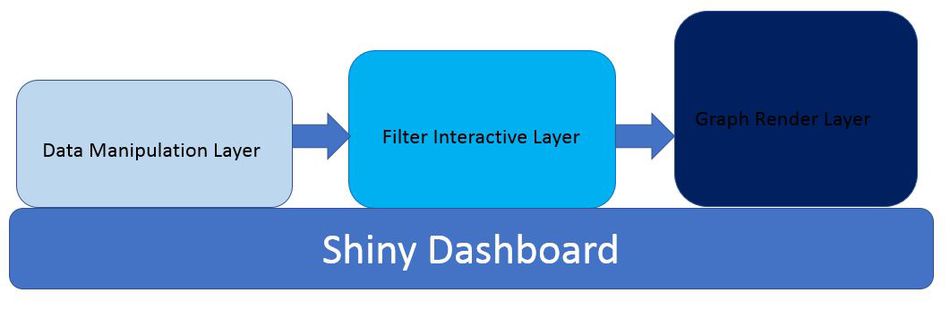
There are three layers and two levels in the application, the first level contains Data Manipulation Layer, Filter Interactive Layer, and Graph Render Layer. | There are three layers and two levels in the application, the first level contains Data Manipulation Layer, Filter Interactive Layer, and Graph Render Layer. | ||
The second level is the Shiny Dashboard. | The second level is the Shiny Dashboard. | ||
| − | [[File:Group12ApplicationOverview.JPG|center| | + | [[File:Group12ApplicationOverview.JPG|center|950px]] |
== Application Workflow == | == Application Workflow == | ||
For the different layers in the first level, the features are different. Please refer to following diagram to understand the functions of each layer. | For the different layers in the first level, the features are different. Please refer to following diagram to understand the functions of each layer. | ||
| − | [[File:Group12ApplicationWorkflow.JPG|center| | + | [[File:Group12ApplicationWorkflow.JPG|center|1200px]] |
| + | |||
| + | == Application Features == | ||
| + | |||
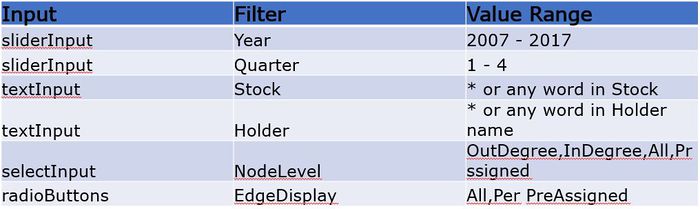
| + | There are many tool bars in the application. Such as zoom in/out, sliders, textinput and so on. Please refer to the following table to get the knowledge of the functions in the tool bar. | ||
| + | [[File:Group12ApplicationFeatures.JPG|center|700px]] | ||
| + | |||
== Shiny Dashboard == | == Shiny Dashboard == | ||
| Line 41: | Line 47: | ||
=== Dashboard Page === | === Dashboard Page === | ||
| + | |||
Skin : Blue | Skin : Blue | ||
Revision as of 13:03, 3 December 2017
|
|
|
|
|
Contents
Application Overview
There are three layers and two levels in the application, the first level contains Data Manipulation Layer, Filter Interactive Layer, and Graph Render Layer. The second level is the Shiny Dashboard.
Application Workflow
For the different layers in the first level, the features are different. Please refer to following diagram to understand the functions of each layer.
Application Features
There are many tool bars in the application. Such as zoom in/out, sliders, textinput and so on. Please refer to the following table to get the knowledge of the functions in the tool bar.
Shiny Dashboard
The following is the design features of the dashboard.
Dashboard Page
Skin : Blue
Hearder: Fixed header Title :"CrossHolding Dashboard”
SideBar
Slider : Filter data by Year,Quarter
Text : Filter data by Holder and Stock names
SelectInput : Filter data Centrality Type
radioButtion : Filter data PreAssignedLevel Or All
Body
tableItem : Graph
fluidRow:Network Graph
tableItem : Rawdata
rawData
fluidRow: Nodes
fuildRow: Edges