Difference between revisions of "ISSS608 2016-17 T1 Project Team 11"
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{DISPLAYTITLE:<span style="position: absolute; clip: rect(1px 1px 1px 1px); clip: rect(1px, 1px, 1px, 1px);">{{FULLPAGENAME}}</span>}} | ||
| + | {{template:VizProject_teamA_Top_Menu}} | ||
| + | __NOTOC__ | ||
| − | <div style= | + | <div id = 'main-content' style="max-width:1024px; max-width:1024px; margin:0 auto;"> |
| − | [[ | + | <div style="float:left; width: 100px; height:auto; z-index:-1;"> [[File:TeamA_lg.png|200px]] |
| − | |||
| − | |||
</div> | </div> | ||
| − | + | <h3 style="font-size: 400%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Welcome</h3> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <h3 style="font-size: 400%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Welcome</h3> | ||
<br> | <br> | ||
<div style="max-width:1024px; max-width:1024px; color:#393939; margin:0 auto;text-align: center;"> | <div style="max-width:1024px; max-width:1024px; color:#393939; margin:0 auto;text-align: center;"> | ||
| Line 47: | Line 12: | ||
</div> | </div> | ||
| − | <h3 style=" font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> | + | <h3 style=" font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> |
<div style="max-width:1024px; margin:0 auto;"> | <div style="max-width:1024px; margin:0 auto;"> | ||
This Wikipedia documents Team A's thought process, preparation works, and final results & deliverables of [[ISSS608 2016-17 T1 Project Team 11 - Project Proposal|'''Project A''']] for ISSS608-608 2016-17 T1 '''[[Visual Analytics Project]].''' | This Wikipedia documents Team A's thought process, preparation works, and final results & deliverables of [[ISSS608 2016-17 T1 Project Team 11 - Project Proposal|'''Project A''']] for ISSS608-608 2016-17 T1 '''[[Visual Analytics Project]].''' | ||
| + | |||
| + | '''<big>Note:</big>''' Both our application and report are completed are html based, uploaded onto the web via Github. They are available via clicking on the tag above, and available for download here; | ||
| + | |||
| + | :#Team Github's Account: https://github.com/VizTeamA | ||
| + | :#Application: https://github.com/VizTeamA/business-dashboard | ||
| + | :#Web report: https://github.com/VizTeamA/vizpjtreport | ||
For any feedback, feel free to leave a comment <big>'''[[Talk:ISSS608 2016-17 T1 Project Team 11 - Project Proposal|Here]]'''</big> | For any feedback, feel free to leave a comment <big>'''[[Talk:ISSS608 2016-17 T1 Project Team 11 - Project Proposal|Here]]'''</big> | ||
</div> | </div> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">How it Works?</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">How it Works?</h3> |
<br> | <br> | ||
<div style="max-width: 1024px; margin:0 auto;"> | <div style="max-width: 1024px; margin:0 auto;"> | ||
| − | <div style="width:30%; float:left; font-family: Century Gothic; color:#393939;"> | + | <div style="width:30%; float:left; font-family: Century Gothic, Arial; color:#393939;"> |
<span style="float:left;font-size:1400%;font-weight:600;line-height:150px;padding-top:3px; padding-right:3px;">6</span> | <span style="float:left;font-size:1400%;font-weight:600;line-height:150px;padding-top:3px; padding-right:3px;">6</span> | ||
<span style=" font-size: 220%; font-weight:600;">SECTIONS<br></span> | <span style=" font-size: 220%; font-weight:600;">SECTIONS<br></span> | ||
<span style=" font-size: 150%; font-weight:100;">The Wikipedia made up of 6 sections(excluding this page). The objective of each of the section, as shown beside;</span> | <span style=" font-size: 150%; font-weight:100;">The Wikipedia made up of 6 sections(excluding this page). The objective of each of the section, as shown beside;</span> | ||
</div> | </div> | ||
| + | |||
<div style="max-width: 60%; float:left; padding-left:5%;"> | <div style="max-width: 60%; float:left; padding-left:5%;"> | ||
| + | <div> | ||
| + | <b>[[ISSS608 2016-17 T1 Project Team 11|About]]</b> Home page of project portfolio. | ||
| + | </div> | ||
<div><b>[[ISSS608 2016-17 T1 Project Team 11 - Project Proposal|Proposal]]</b> A summary & description of the visual analytics issues or problems of Project A, a visualization project with Company A. | <div><b>[[ISSS608 2016-17 T1 Project Team 11 - Project Proposal|Proposal]]</b> A summary & description of the visual analytics issues or problems of Project A, a visualization project with Company A. | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div> | <div> | ||
| Line 87: | Line 59: | ||
<br><br> | <br><br> | ||
<div style="clear:both"> | <div style="clear:both"> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;float:none">The Project Timeline</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;float:none">The Project Timeline</h3> |
</div> | </div> | ||
| Line 94: | Line 66: | ||
</p> | </p> | ||
<br><br> | <br><br> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About Team A</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About Team A</h3> |
<span style="float:left"> | <span style="float:left"> | ||
| Line 101: | Line 73: | ||
[[File:VizProject teamA -TienDuong.png|link=https://sg.linkedin.com/in/tienduong]] | [[File:VizProject teamA -TienDuong.png|link=https://sg.linkedin.com/in/tienduong]] | ||
</span> | </span> | ||
| − | <h2 style="font-size: 200%; font-family: 'Century Gothic'; clear:both">Our Facts and Figures</h2> | + | <!-- |
| + | <h2 style="font-size: 200%; font-family: 'Century Gothic', Arial; clear:both">Our Facts and Figures</h2> | ||
<br><br> | <br><br> | ||
| − | <h2 style="font-size: 200%; font-family: 'Century Gothic'; clear: both">Project Status</h2> | + | --> |
| + | <h2 style="font-size: 200%; font-family: 'Century Gothic', Arial; clear: both">Project Status</h2> | ||
<!--PROGRESSBAR--> | <!--PROGRESSBAR--> | ||
<div style="width:75%; margin:auto; text-align:center;"> | <div style="width:75%; margin:auto; text-align:center;"> | ||
| − | <p><span style="font-size: 120%;"><b> | + | <p><span style="font-size: 120%;"><b>100%</b></span> completed <small></small></p> |
| − | <p style="border:1px solid gray; padding:1px; overflow:hidden;"><span style="width: | + | <p style="border:1px solid gray; padding:1px; overflow:hidden;"><span style="width: 100%; height: 18px; background:#5FDB00; float:left;"> </span> <span style="width:100%; height:2px; background:#efefef; float:left;"> </span></p> |
</div> | </div> | ||
<!--END PROGRESS BAR--> | <!--END PROGRESS BAR--> | ||
| + | </div> | ||
{{template:Floating_Feedback_widget}} | {{template:Floating_Feedback_widget}} | ||
Latest revision as of 05:47, 30 November 2016
|
|
|
|
|
|
|
Welcome
Welcome to the Home Page of Project A.
About
This Wikipedia documents Team A's thought process, preparation works, and final results & deliverables of Project A for ISSS608-608 2016-17 T1 Visual Analytics Project.
Note: Both our application and report are completed are html based, uploaded onto the web via Github. They are available via clicking on the tag above, and available for download here;
- Team Github's Account: https://github.com/VizTeamA
- Application: https://github.com/VizTeamA/business-dashboard
- Web report: https://github.com/VizTeamA/vizpjtreport
For any feedback, feel free to leave a comment Here
How it Works?
6
SECTIONS
The Wikipedia made up of 6 sections(excluding this page). The objective of each of the section, as shown beside;
About Home page of project portfolio.
Poster An overview of Project A summarized in a poster.
Report A writeup of the project to provide an overview of Project A, potential future work, and conlusion of the project
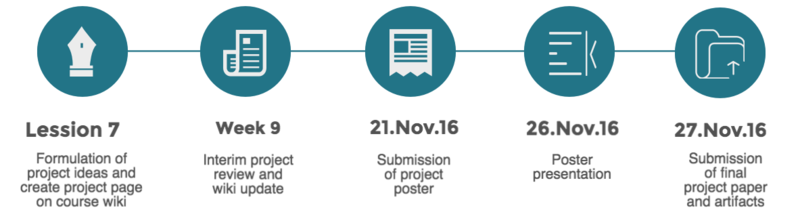
The Project Timeline
About Team A
Project Status
100% completed