Difference between revisions of "Talk:Lesson02"
Yktan.2013 (talk | contribs) |
|||
| Line 105: | Line 105: | ||
- Alson Tan | - Alson Tan | ||
| + | |||
| + | ==Data Visualization - Fluff? Not!== | ||
| + | Many people tend to overlook the importance of data visualization, focusing instead on the data collection, the data analysis and transformation part. | ||
| + | Having just joined the class and missing out on the first lesson, I admit that I too have this misconception prior to this class, where I just thought that VA is just about a few pareto charts, bar diagrams and messing around with colours to get the intended effect. | ||
| + | |||
| + | However, i've come to understand and realize that there is a whole lot more to it, such as the psychology aspect mentioned by prof in class where we need to understand the physical limitations of the human cognitive system and work around such constraints using principles (i.e "Eight principles of Data Visualization") so as to powerfully present data findings such that the time spent on their analysis would not go to naught. | ||
| + | |||
| + | I like the idea of how simplicity is best as one of the principles mentioned, as a lot of times it seems that people try to include too many figures, colours to "excite" readers and to highlight the extensiveness of the analysis and research, only to find that it only serves to confuse non-technical users/readers who are unable to comprehend the findings presented, losing the effect intended. A visualization is only good if it helps to present the findings of the analyst/researcher comprehensively to its audience. | ||
| + | |||
| + | It is with this aim of presenting a understandable, comprehensible visualization to audience that I would like to share this link: | ||
| + | http://www.uxbooth.com/articles/user-interface-design-getting-the-basics-right/ | ||
| + | This talks about getting the design of interfaces right and while it might focus on web or mobile application, i still find it relevant to VA, such as where we could perhaps separate different sections instead of chunking them all together, something we can do with Tableau under storyboard. It also mention that we should take note of the screen estate (i.e screen resolution) of users so that we do not present something visually too big for the device to handle, spoiling the user experience when the user has to expand or contract the content manually. | ||
| + | |||
| + | All in all, as much as analysis and technical ability is important in data analytics, visualization has an important part to play too, as it is the message carrier between the analyst and the user. Hence it is important to always keep in mind the experience of the user when visualizing data and determining which graph format to use. | ||
| + | |||
| + | -- Bong Jun Hao -- | ||
Latest revision as of 22:03, 22 October 2016
Contents
Eight Principles of Data Visualization
While Bell’s article does provide a good recommendation on the principles that we should follow when creating our own visualizations, the problem lies with a few principles that might actually do more harm than good.
One of the principles is “Add small multiples”. The author states that small repeated variations of a graphic side-by-side allow for quick visual comparison, but he fails to recognize that too many graphics might actually cause confusion to the readers. He notes that scales and axis should be kept the same for comparison. However, he did not identify the target audience that such principle will be useful for. Some readers might be forced to shift attention back and forth between the exact graph and scrutinize on the thumbnail graphs in order to make comparisons.
Additionally, the author also mentioned that traditional business charts are no longer enough to analyze complex data, but he fails to distinguish that it depends on who your audience are. We need to factor in the reader’s numeracy level, literacy level or even how much time do they have to create that visualization? We cannot simply create a chart for a group of economists or statisticians and use it for a group of high school principals, and vice versa. We need to create a chart that will add value for the readers (Emery, 2014).
In conclusion, this article effectively accomplished its purpose in delivering the eight principles to create a good visualization. The article also gave examples and scenarios to support and explain how these principles can be applied into various situations to answer multi-faceted questions. However, a few additional research and sources will be essential to further support these principles.
References
Bell, R. (2012, August 17). Eight Principles of Data Visualization. Retrieved from http://www.information-management.com/news/news/Eight-Principles-of-Data-Visualization-10023032-1.html?zkPrintable=1
Emery, A.K. (2014, May 1). The Dataviz Design Process: 7 Steps for Beginners. Retrieved from http://annkemery.com/dataviz-design-process/
--Lim Kim Yong
Quantitative Literacy Across the Curriculum
In this paper “Quantitative Literacy Across the Curriculum”, the writer writes about common problems that people make when creating graphs. Using examples of graphs such as pie, bar and line charts, he highlights how certain details do not add value in clarity and in fact cause confusion to readers.
In one example, the writer criticized the unnecessary slanted design of the bars in the bar chart. The bars were not rectangle in shape but trapezium. I share the writer’s judgement that this is not ideal in a graph. The slanted end contributes to ambiguity as it is difficult to know exactly where the bar ends.
The writer also brought up inconsistencies in the graph’s range and spacing. Comparing 2 graphs, one with regular range and spacing and the other without, the overall visual impression was vastly different. The shape of the irregular graph was not even close to the correct graph. This stresses the importance of making sure that graph axes are of proper range and spacing.
In all, I agree with the writer’s argument that we should refrain having unnecessary aesthetics which do not value add in making the data clearer. As mentioned in class, simple is best. A simple design graph helps readers to focus on what is important, which is the data. Having too many fancy aesthetics (3D or slanted design) distracts readers from what is important. Instead, it lowers the overall standard of the paper, making it seem mediocre. This makes it more difficult for readers to take the writing seriously.
--Arnold Lee Wai Tong
Pareto Charts Tutorial
Just wanted to share these links I found which run through how to create the Pareto Charts we did in class:
http://kb.tableau.com/articles/knowledgebase/pareto-analysis
http://www.vizwiz.com/2015/02/pareto-how-to.html (video in link)
-- Heng Yi Teng Mabel
Geocoding Assignment 1
Since the Assignment 1 data has postal code in it, it could be useful to transform that to Lat,Long so tableau can read it. Having attended Geospatial Analytics last semester under Prof Kam, I've learned how to geocode it into x,y coordinates (SVY21) using the onemap API.
A previous student has contributed the code which can be found here.
I've also uploaded a pdf which explains how to use it at page 2-19 of the pdf from Prof's notes.
A text editor like atom and sublime text will help greatly compared to notepad as recommended in the notes.
There is an extra step to convert it to Lat, Long though. I've found this which might help https://dominoc925-pages.appspot.com/webapp/calc_svy21/
- Aaron Mak
Tapping the Power of Visual Perception
This article talks about the ability of our sight, to be able to receive tons of information compared to the other senses we have, be it hearing, smell, taste and touch. The author provides a basic explanation of how our eyes receive information, how our brains process information and some suggestions on how to present our data.
The author mentioned that our eyes are able to process these two methods of encoding quantitative information: 2D location (eg. location of data points in a scatter graph) and line length (eg. length of a bar in a bar graph). Using these two methods will allow the audience to quickly process the data, and need not to use the metadata frequently to analyse the graph.
To conclude, this article reiterate the points Prof mentioned in class, with regards to visual perception, pre-attentive processing and how representing the data visually either makes it simple or difficult for the audience to understand. Also, the author also talks about how pie charts are not suitable because we are not able to accurately compare the different sizes of the variable represented within a pie chart.
- Jonathan Eduard Lim
Tapping the Power of Visual Perception: Adding on Gestalt Principles
As you all know, prof Kam was talking about this article during his class lecture. Frankly, I was a little confused as to why this topic would be important in VA but on hindsight, it really is. I will not summarise this article but shall attempt to add to it instead.
Being a psychology major, what prof Kam was iterating was part of cognitive psychology. i.e. pre-attentive, attentive, perception, the biology of the eye, information processing etc. What was interesting to me when I was reading the article was how the author managed to seemingly combine the field of cognitive psychology with data science making it an applicable process. The article mainly focuses on the perceptual system but I would like to bring to light Gestalt principles that hopefully brings across the same message the article to conveys.
There are 8 Gestalt principles in total but I will only go through principles applicable to VA. Before that, it is noteworthy to understand why this topic is even important to know. The gist is that through understanding the human cognitive system, one can tap into this wealth of knowledge and create visual displays that "follow the rules" of our perceptual system. Should your visuals not follow these implicit rules, people may find it hard to interpret/follow your graphs. Without further or do, here is my attempt on linking cognitive psychology to VA.
The word "Gestalt" is also known as "The law of Simplicity". In essence, it states that people generally try to see things in its most simple form. Visually, we always try to make order out of chaos and create structure from disconnected information.
The first Gestalt principle I would like to share would be the principle of Similarity. The theory states that things sharing visual characteristics such as shape, size, color, texture, or value will be seen as belonging together in the viewer’s mind. Take a look at the snippet below.
We are likely to discern a shape in the middle (the triangle of circles), though each individual object is the same colour. This example shows how easily one can impart meaning to a viewer that might be independent of the subject matter. i.e. Seeing the triangle instead of focusing on everything being the same colour. Bringing this back to VA, always remember that when we use shapes and colours in our graphics, we must ensure that it represents the subject matter we are trying to convey else the viewers' might end up focusing on something we had not intended.
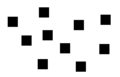
This brings me to the second Gestalt principle, the principle of proximity. In theory, it means that there is a tendency for people to group objects or shapes that are close to one another. Even if the shapes, sizes, and objects are radically different, they will appear as a group if they are close together.
Here you see the nine squares without proximity. They are perceived as separate shapes yes?
Now, the same nine squares with proximity. What do you perceive them as? Still separate shapes or as one group?
Tying back to VA again, we can see the importance of "collective presence". i.e. Where a set of elements becomes more meaningful than their presence as separate elements. Think scatter plots or circle plots. Groupings can be achieved easily with tone, value, colours, shape, size or any physical attributes to effectively showcase what matters in our visuals.
Now, everything I might be sharing with you may seem "duh... so obvious...". Note that it is not so much about whether you know this to be true. It is about the awareness and understanding that the perceptual system in our minds play a vital role in VA. And this is what the article and prof Kam was conveying to us. To sum up, there are of course more Gestalt principles but I think these two principles already brings to light my point. The key take away though, as mentioned, should be the awareness that Gestalt principles on how people perceive or how our minds work is very real and that we can choose to follow these rules to make visuals easier to interpret or fail to follow them which would end up in visual disasters.
I hope this has been insightful to all of you and all the best for assignment 1! :)
- Timothy Tan
Tableau Maps
If anyone of you wishes to add in maps in Tableau for data visualization, do check out this site for the data: https://data.gov.sg/dataset/master-plan-2014-region-boundary-no-sea
As well as the steps for working of the data: http://onlinehelp.tableau.com/current/pro/desktop/en-us/maps_shapefiles.html
Thank you and may you have a blessed day!
- Alson Tan
Data Visualization - Fluff? Not!
Many people tend to overlook the importance of data visualization, focusing instead on the data collection, the data analysis and transformation part. Having just joined the class and missing out on the first lesson, I admit that I too have this misconception prior to this class, where I just thought that VA is just about a few pareto charts, bar diagrams and messing around with colours to get the intended effect.
However, i've come to understand and realize that there is a whole lot more to it, such as the psychology aspect mentioned by prof in class where we need to understand the physical limitations of the human cognitive system and work around such constraints using principles (i.e "Eight principles of Data Visualization") so as to powerfully present data findings such that the time spent on their analysis would not go to naught.
I like the idea of how simplicity is best as one of the principles mentioned, as a lot of times it seems that people try to include too many figures, colours to "excite" readers and to highlight the extensiveness of the analysis and research, only to find that it only serves to confuse non-technical users/readers who are unable to comprehend the findings presented, losing the effect intended. A visualization is only good if it helps to present the findings of the analyst/researcher comprehensively to its audience.
It is with this aim of presenting a understandable, comprehensible visualization to audience that I would like to share this link: http://www.uxbooth.com/articles/user-interface-design-getting-the-basics-right/ This talks about getting the design of interfaces right and while it might focus on web or mobile application, i still find it relevant to VA, such as where we could perhaps separate different sections instead of chunking them all together, something we can do with Tableau under storyboard. It also mention that we should take note of the screen estate (i.e screen resolution) of users so that we do not present something visually too big for the device to handle, spoiling the user experience when the user has to expand or contract the content manually.
All in all, as much as analysis and technical ability is important in data analytics, visualization has an important part to play too, as it is the message carrier between the analyst and the user. Hence it is important to always keep in mind the experience of the user when visualizing data and determining which graph format to use.
-- Bong Jun Hao --