Difference between revisions of "CATalytics"
| Line 3: | Line 3: | ||
{| style="background-color:#f3e180; color:#f3e180 padding: 5px 0 0 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {| style="background-color:#f3e180; color:#f3e180 padding: 5px 0 0 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; border-left:2px solid #f3e180 | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; border-left:2px solid #f3e180; text-align:center;" width="19%" | |
| + | |||
[[Project_Groups|<font color="#FFFFFF"><B>HOME</B></font>]] | [[Project_Groups|<font color="#FFFFFF"><B>HOME</B></font>]] | ||
| style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | | style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:# | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#614333; text-align:center;" width="19%" | |
| + | |||
[[CATalytics|<font color="#FFFFFF"><B>PROPOSAL</B></font>]] | [[CATalytics|<font color="#FFFFFF"><B>PROPOSAL</B></font>]] | ||
| style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | | style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width=" | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width="19%" | |
| + | |||
[[CATalytics_Poster|<font color="#FFFFFF"><B>POSTER</B></font>]] | [[CATalytics_Poster|<font color="#FFFFFF"><B>POSTER</B></font>]] | ||
| style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | | style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width=" | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width="19%" | |
| + | |||
[[CATalytics_Application|<font color="#FFFFFF"><B>APPLICATION</B></font>]] | [[CATalytics_Application|<font color="#FFFFFF"><B>APPLICATION</B></font>]] | ||
| style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | | style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width=" | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width="19%" | |
| + | |||
[[CATalytics_Research Paper|<font color="#FFFFFF"><B>RESEARCH PAPER</B></font>]] | [[CATalytics_Research Paper|<font color="#FFFFFF"><B>RESEARCH PAPER</B></font>]] | ||
| style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | | style="border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180;" width="1%" | | ||
| − | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width=" | + | | style="padding:0.3em; font-family:Segoe UI; font-size:120%; border-bottom:2px solid #f3e180; border-top:2px solid #f3e180; background:#f3e180; text-align:center;" width="25%" | |
|} | |} | ||
<BR> | <BR> | ||
Revision as of 17:05, 19 October 2016
According to a survey of more than 14,000 international students in Australia and the UK, 77% of students listed both university and subject rankings as “very important” when deciding a place to study. As such, given the importance of these rankings in decision-making, we were inclined to provide an interactive outlet to aid students in their decision-making process.
In addition, most rankings systems online are in a tabular format. This makes it difficult for anyone to truly visualize the information being displayed and how various factors interact with each other. Thus, our team aims to create a dynamic visual that not only provides interactivity between factors but also reveal hidden patterns of associations that tabular formats might miss out.
Who can use our visual?
- Pre-university selection for students
- University students planning to go for exchange
What can be derived from our visual?
- Effect of factors on ranking of university
- Location of universities
- Trends of school make-up
- Overall ranking of universities
- Multi-Comparisons between universities based on factors
Our project will be based on the Times Higher Education World University Rankings. (Extracted from: https://www.kaggle.com/mylesoneill/world-university-rankings)
Our project will analyze the following attributes from the dataset:
| Label | Description |
|---|---|
| world_rank | world rank for the university. Contains rank ranges and equal ranks (eg. =94 and 201-250) |
| university_name | name of university |
| country | country of each university |
| teaching | university score for teaching (the learning environment) |
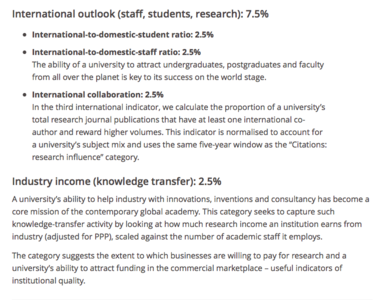
| international | university score international outlook (staff, students, research) |
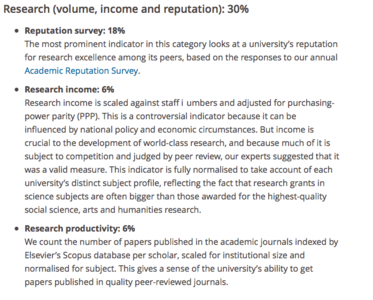
| research | university score for research (volume, income and reputation |
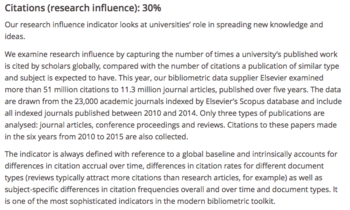
| citations | university score for citations (research influence) |
| income | university score for industry income (knowledge transfer) |
| total_score | total score for university, used to determine rank |
| num_students | number of students at the university |
| student_staff_ratio | number of students divided by number of staff |
| international_students | percentage of students who are international |
| female_male_ratio | female student to Male student ratio |
| year | year of the ranking (2011 to 2016 included) |
Performance indicators were grouped into five areas:
| Performance Indicator | Description |
|---|---|
| Teaching | The learning environment |
| Research | Volume, income and reputation |
| Citations | Research influence |
| International outlook | Staff, students and research |
| Industry income | Knowledge transfer |
Note: Universities were excluded from the rankings if (i) they do not teach undergraduates or (ii) research output amounted to fewer than 200 articles per year over a five year period (2010 to 2014).
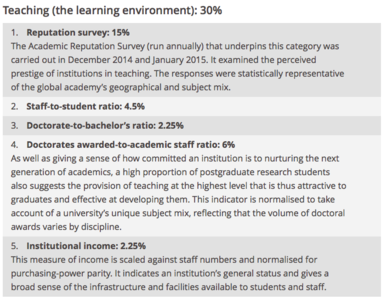
Breakdown of Performance Indicators




Source: https://www.timeshighereducation.com/news/ranking-methodology-2016
After referencing to multiple previous works that display university rankings, we decided to focus only on The Times Higher Education World University Rankings The rationale is that the dataset provided is robust enough to tell a good story, and that we cannot feasibly combine data from multiple sources without having missing or irrelevant values. Our research highlighted existing visualisations of university rankings as shown below. These serve as references to our project so that we are aware of what visualisations are already being used for similar datasets.
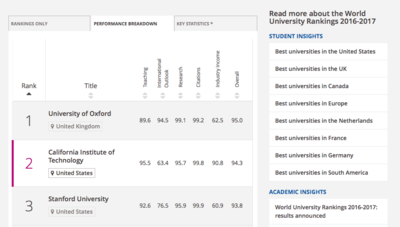
| 1) World University Rankings 2015-2016
We started with the web app provided by the official Times Higher Education website itself to see what how they visualized their own dataset. We realised they provided good filtering systems, intuitive drill down/up processes and efficient sorting systems. However, the app was found to be too tabular which could potentially miss out underlying patterns a proper visualization could show. In addition, there were limited ways we could compare between universities of our choices. Thus, we decided that this reference could be used as a baseline to help us understand which filtering categories are important. | |
| 2) Caleydo LineUp: Visual Analysis of Multi-Attribute Rankings
Next, we wanted to value add to an existing visualisation for university rankings and its factors. In this reference, the user utilizes bar charts and parallel coordinates to show how each key indicators relate to one another. Though it is already informative, we wanted to find an alternative way to not only showcase different types of comparisons between universities within a year but also attempt to form a visualization that could compare universities across the years. | |
| 3) Which universities do good science?
This work from Kaggle itself shows us the benchmark and inspiration for which variables are used to compare and gain insights from. The work features mostly scatterplots linked to a correlogram. The correlogram shows the proportion of the dataset which linearly correlates with each other based on specific 2 variables. Specific scatterplots, which are linked from this correlogram, are selected to be further analysed. Through this, we decided to create a similar multi-variate approach to visualise the data through the use of glyphs and ternary plots. |
Referencing from these visualisations, we decided to employ different visualisation techniques. We have explained the rationale below.
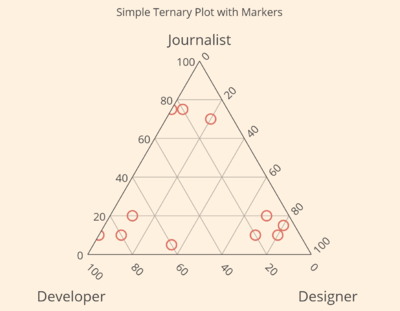
Ternary Plot
| |
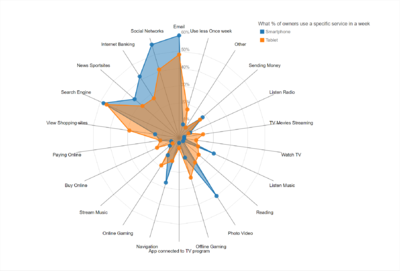
Spider Chart (Glyph)
| |
World Map (with zoom/pan capabilities)
|
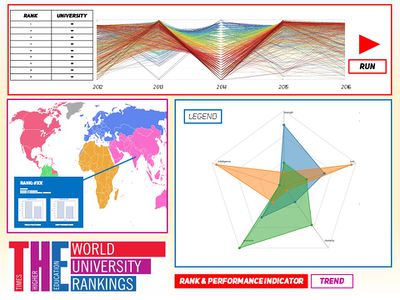
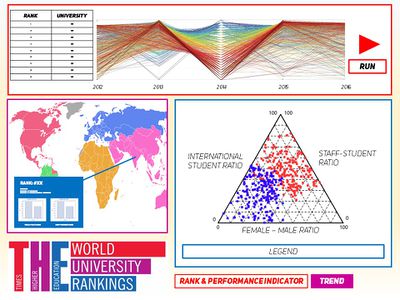
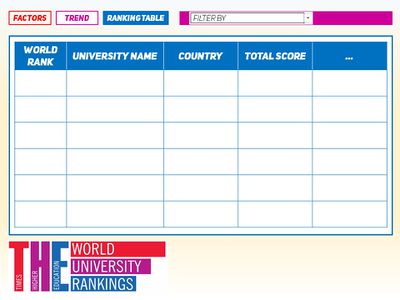
The pictures below serve as a mock-up to the proposed application.
| Screen | Description |
|---|---|
| Screen 1 - Analysing a single university/multiple universities according to performance indicator The first button "Factors" will bring users to this page.
| |
| Screen 2 - Analysing the trend of university make-up through the years The second button "Trend" will bring users to this page.
| |
| Screen 3 - Viewing the ranking of universities The third button "Ranking Table" will bring users to this page.
|
Visuals html code examples
- Ternary plot example html code
- D3.js Radar chart and spider chart example html code
- D3.js Radar chart example html code
- D3.js World map with zoom / pan and cities code
Problem and motivation survey statistics
- University Rankings: Most Important Factor for International Students
- Times Higher Education World University Rankings
Dataset
GROUP 12
1. Albert BINGEI
2. Cornelia Tisandinia LARASATI
3. Timothy TAN Swee Guang